UX観点から見た、webサイトの基本:ナビゲーション編
webページをユーザーが閲覧する際に重要となるのは、どのように目的の情報を得られるか。そこまでの体験はどうか。ユーザーが1回のアクセスで見るページ数は約4回から5ページ程だが、そのうち3回から4回は目的のページとその目的情報の近辺情報を閲覧する。この数回のクリックでそのサイトの使い勝手や良し悪しが決まる訳だ。webサイトの「見た目」を魅力的にするだけでなく、ユーザーの操作体験をいかにシンプルかる直感的なものにできるかが大切になってくる。
Contents
よくあるサイトのナビゲーションシステム
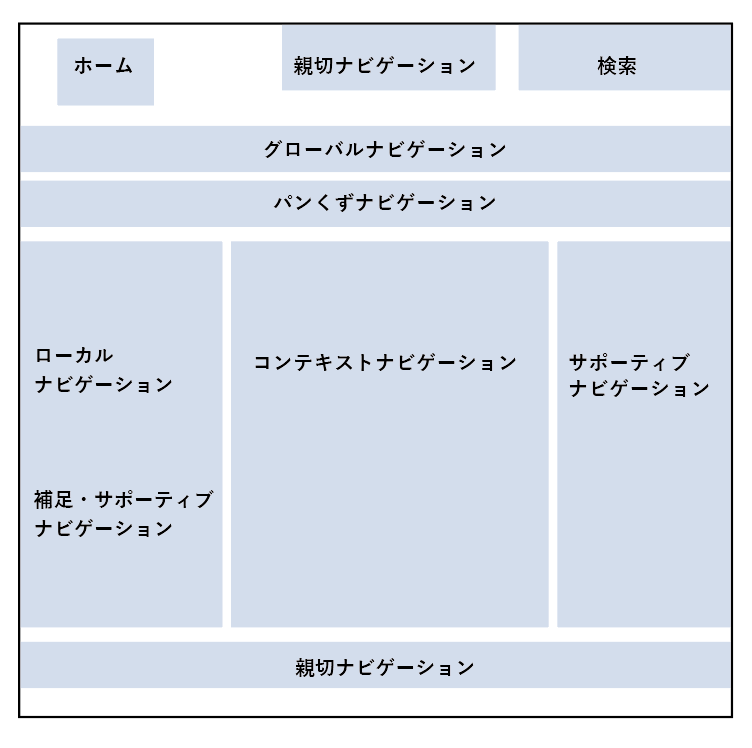
多くのwebサイトでは、以下のような構成でナビゲーションシステムが構成されていることが多い。「あるある」だが、なぜこのような構成のサイトが世の中で支持されているのかを知ることは重要だ。

このように、もっとも普及したナビゲーションシステムを採用するだけでも、ユーザーの経験則から使い方に迷う心配のないデザインの設計が可能だ。ナビゲーションシステムの構成要素は、主に以下の6つに大別できる。
グローバルナビゲーション
webサイト全体にわたる共通項目へのリンクを提供する。ユーザー調査によると一般的に7つ前後の項目が妥当。これは人間が一度に関係が把握できる平均項目数は7つ前後というマジカルナンバーセブン理論などからも裏付けられている。

ローカルナビゲーション
大分類の情報をさらに中分類したリストで、グローバルナビゲーション同様定位置に配置する。過去では左側に縦位置にレイアウトされることが多かったが、現在ではグローバルナビゲーションに組み込んであったり、マウスなどの操作性を考慮して右側に配置されている。

補足ナビゲーション・サポーティブナビゲーション
口座解説を見ている時に、サポート情報や関連情報、補足情報を伝えるナビゲーションシステム。以下の画像のオレンジのバナーなどが該当する。

親切ナビゲーション
ページの右上や左上などにサイトマップや会社概要、お問い合わせや個人情報保護方針などのリンクがあるが、これらを親切ナビゲーションと総称する。本文よりも1段階小さい文字で表示したり明確にエリアを分ける。

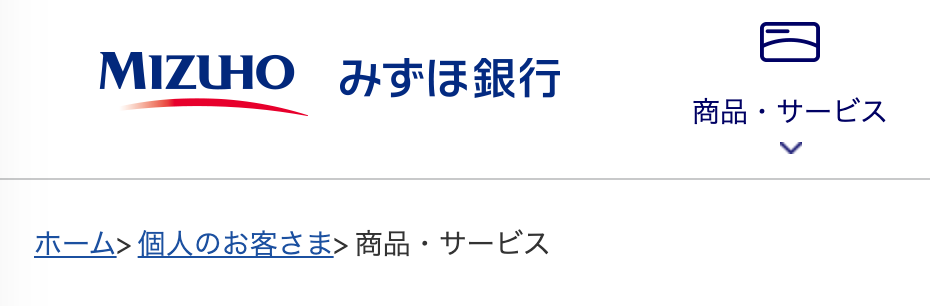
パンくずナビゲーション

上記のように、ユーザーの現在地やコンテンツの階層構造を不等号などで表現したものを、パンくずナビゲーションと呼ぶ。童話ヘンゼルとグレーテルの中で、主人公が道に迷わないようにパンくずを少しずつ落としたエピソードから名前がついた。
コンテキストナビゲーション
ページ内の文脈に合わせていれる。インラインナビゲーションとも言う。

ユーザーの視界とナビゲーションシステム
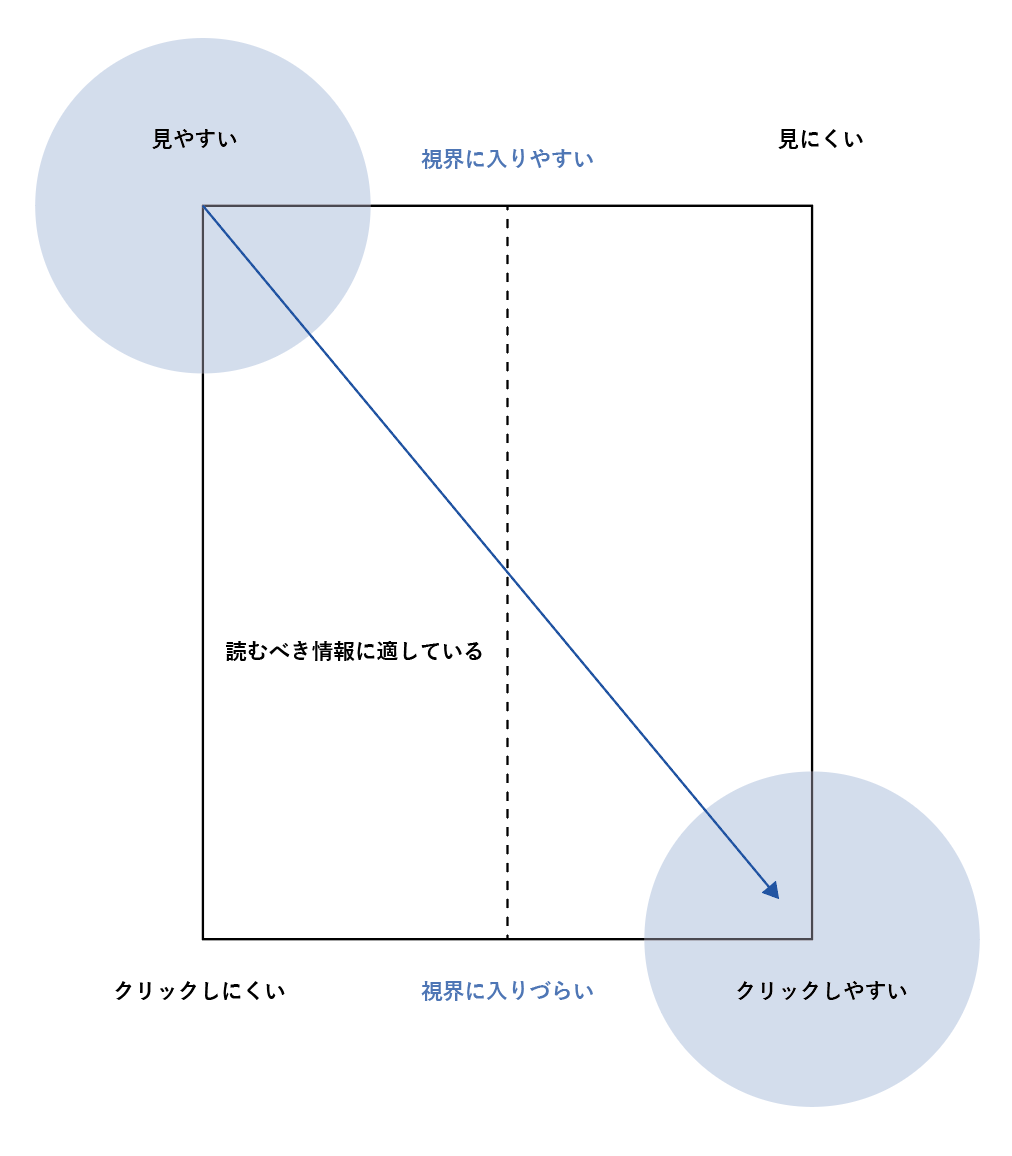
これは、大型ディスプレイ利用時のユーザーの視線の特徴を示した図だ。視界に入りにくいがクリックされにくいエリア。視界に入りづらいが、クリックされやすいエリアに分類できる。多くのサイトの関連情報などが右に寄せて制作されているのはこのためだ。実際にサイト設計する際に、この図は非常に参考になるはずだ。特に見やすいことと、クリックしやすいことが同じではないことを知っておくことが大事になる。

世界すべての人を Live Rich にするウェブメディア 『デザイニスト』。美的•情操文化をデザイナーや芸術家という領域だけでなく、企業活動や生活の隅々に至るまで浸透させることを目標としています。最新カメラ情報から制作チュートリアル、香港デモ、ライフデザインに関する様々な情報をお届け!@designistJP
