トラがサイトをぶち壊す!!!webユーザー体験を劇的に向上させるアイデアが凄い、魅力的なサイトを紹介
ほとんど取るに足らないようなほんの少しのこだわりが、webデザインのブラウジング体験を活性化させ、サイト回遊率やCV率を左右する。しかし、多くのサイトでは全く動かない退屈な画像とテキストのコレクションの観察者にユーザーを変えてしまうなんてよくあること…。
ユーザーが積極的な参加者として感じられる体験を提供できるか。ここがwebデザインのユーザー体験を考える上で非常に重要なのだ。
今日ではこういったギミックは、マイクロインタラクションデザインと呼ばれている。インタクションとは相互作用の意味を持ち、お客さんとwebサイトの関わり合いを活性化させるデザインとして、技術進歩と共に注目が集まっている。非常にユニークで洗練されたwebサイトを今回は2つ紹介しよう。
Contents
Jonny McLaughlin

CTAボタン、リンク、またはその他のクリック可能な要素にカーソルを合わせても、一見はちょっとイケてる普通のサイト…。しかし、画面上の任意の場所をクリックすると、トラの足が突然表示され、邪魔になっているすべてのものがバラバラに!!!!!!

言葉、グラフィックス、リンクをがあちこちに散らばっていく〜〜〜〜笑

ページをクリックすればするほど、混乱が続くので、是非是非試してみて欲しい。
この種のインタラクションデザインは、相互作用によりユーザーはサイトを閲覧しながらゲームをプレイしているように感じることができる設計になっているのだ。こんなサイト、他にない!!!!
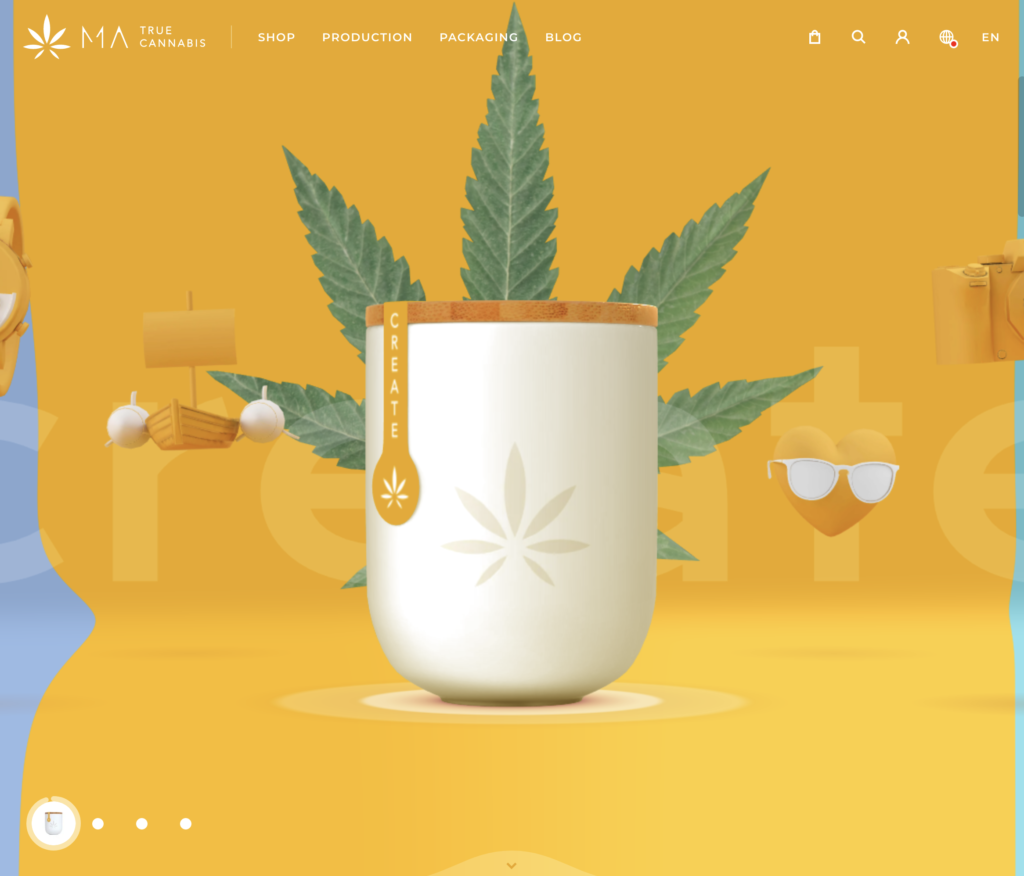
MA True Cannabis
ふわふわ浮いた3Dオブジェクトが印象的なこのサイト。ホバーすると、各要素が異なる方法でアニメーションされ、楽しいメッセージがどんどん展開される。

このサイトの作者はマイクロインタラクションについて知り尽くしているとしか言えない…。ちょっとしたユーザーの動きに敏感に反応してくれるので、非常に画面が活き活きと感じられるのだ。

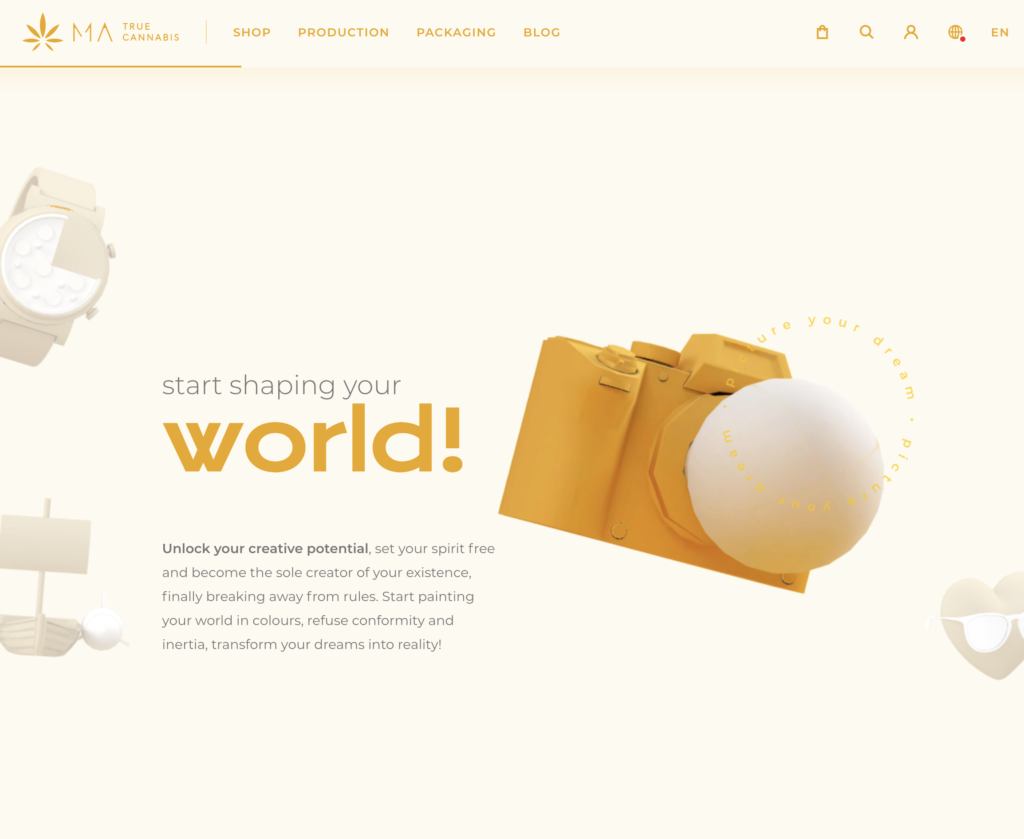
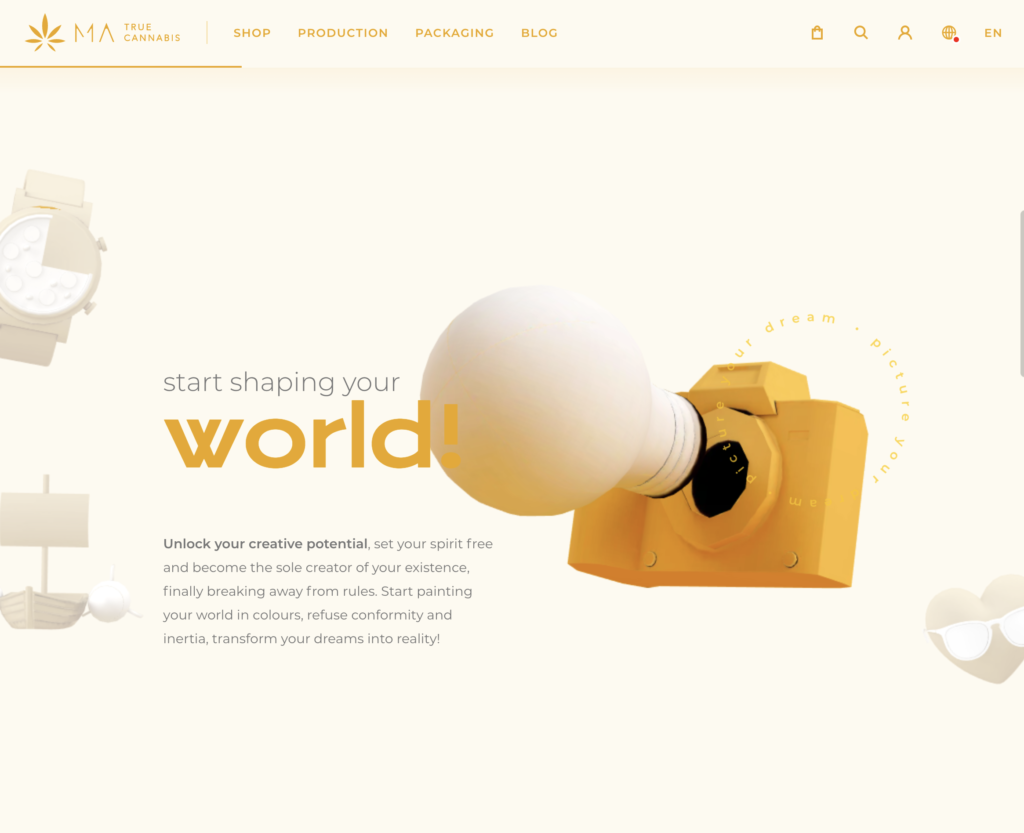
ちょっとしたカメラも…。

ぐりん!!
ちょっとしたアニメーションの連続がリズム良く展開されるこのサイト。リンクにカーシルを合わせると、フェードアニメーションが発生し、テキストがクリック可能であることが通知される。流動的で気持ちのいいアニメーションは、いつまでも触っていたくなっちゃう…!!
画面切り替えやナビゲーションのつくり方など、隅から隅まで非常に参考になるサイトなのだ。あるあるなアニメーションでも発想と組み合わせによって、ちょっとしたことでもユーザー体験とサイト価値の向上につなげることができる。是非参考にしてみてほしい。
世界すべての人を Live Rich にするウェブメディア 『デザイニスト』。美的•情操文化をデザイナーや芸術家という領域だけでなく、企業活動や生活の隅々に至るまで浸透させることを目標としています。最新カメラ情報から制作チュートリアル、香港デモ、ライフデザインに関する様々な情報をお届け!@designistJP
