2020年のUIUXトレンドとは?ユーザー体験を向上させる5つのポイント
世界中のあふれるWebサイトですが、来年2020年からはどんなサイトが増えてくるのでしょうか?今後のユーザーインターフェイスとエクスペリエンスのトレンドに注目です!!※ちなみにめちゃめちゃ良いサイトしか紹介しません。
Contents
今年見た中で一番最高なサイト!!!!物語性と相互作用による価値の提供。
Falter Inferno
これまでは単純にデザインが良いとかアニメーションが良いとか、センスがあるとか、そんな感じでwebサイトを見てきてしまった筆者に腹パンを一発くれたサイトです…。技術進歩により、今後のトレンドは物語性や相互作用といった部分が非常に重要視されるようになります。
Falter Inferno は、おそらく筆者数千のサイトを見て来た中で非常に印象深いサイトでした。
凄い、もう本当にただただ凄いので、絶対一回見てみてください。
今年見た中では最も良いサイトでした。細かいところも非常にこだわった造りで、マウスをいろんなところに向けてみても音やビジュアルに変化があって面白かったです。ラストシーンも絶対に見逃さないでください!!社会的な問題に焦点を置いている点も、説得力を非常に上げる要因となります。
非対称性と分割画面で伝える
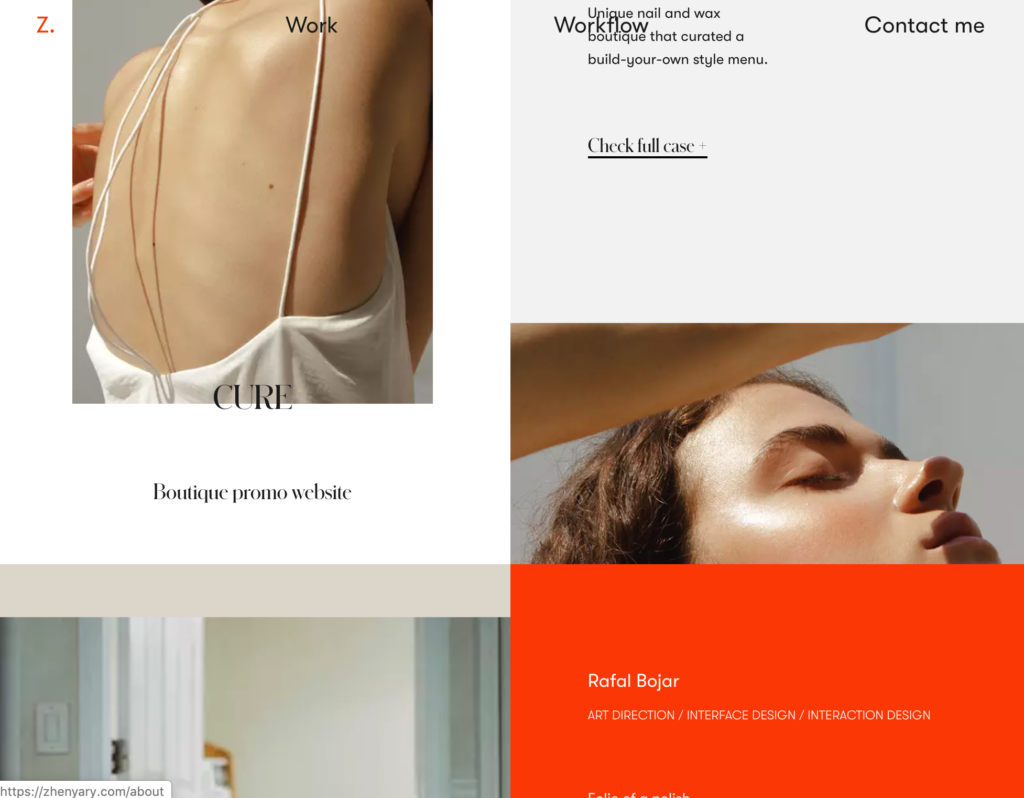
zhenyary.com
zhenyary.comこちらもめちゃめちゃ良いサイト!何が凄いって??

もうレイアウトセンスとアニメーションの掛け合わせが半端無いので、とりあえず見た方がいいです。もう一度こちらにリンク貼りますね(笑)。
クソ○サいサイトばっかり見ていると、目が腐ってしまいますからね笑
もともと非対称性レイアウトは1つの画面に、2つの個別の情報ブロックを表示する実用的なアプローチでしたが、現在ではあらゆる種類の情報を視覚的に魅力的な方法で提示する方法としてよく利用されます。
もう彼女の他の作品にめちゃめちゃ興奮しました。桁違いにイケてるんだもの! web関連の仕事に就いていてもいなくても、是非フォローした方がいいと思います。
Baas Amsterdam
ブロックレイアウトは非常に古典的なレイアウトであり、境界線で区切る事で非常にわかりやすくコンセプト伝えたり、情報の流れを簡単に作成できる事が特徴です。
非対称性レイアウトは、これまで一度もメインストリームになったことはありませんでした。しかし今後デュアルスクリーンのOSやデバイスの普及と共にこういったレイアウトが主流になる日も近いのかもしれません。
ブレンドエクスペリエンス
OBSOLETE
サイトを開くとヘッドセットを被っているかのような体験にいきなり「没入」できてしまうサイト※。なにこれ!!!凄え!!!
※最初は通常表示になりますが、左下のVISORをONにしてください。


ユーザーエクスペリエンスを刺激する上で画像やイラスト、映像がバラバラに存在するのではなく、すべてをひとつにうまく組み合わせた体験を築くことは非常に有効です。こういったサイトは、技術進歩と共に今後確実に増えていくと思います。
フルスクリーン体験
みさとと
今まで見た事ないぞ、なんだこの構成は!!リンクを踏んだ頂いた方がより楽しめます。

最初は普通なんだけど…

スクロールしてたら街が見えてきたぞ!!!!

街の様子がどんどんわかるわかる…。

あ、こんなところまで来ちゃいます!?まじか、こんなことwebで出来るのかよ???神の視点から個の視点へスクロールで変化。しかも街の魅力を続々と伝えてくれちゃいます。発想の勝利ですね、もうこれは。
ソーシャルメディアによって引き起こされたコンテンツの中央配置。 画面の中心は目が自然に引き寄せられる場所なので、重要なコンテンツをページの中央に配置することは非常に安全ですが、ページ全体を活用することにも利点はあります。
没入型の体験を演出するために、画面というものが単純にコンテンツの表示場所のひとつと考える事は非常に重要です。これにより、ユーザーはさらに探索するようになり、直帰率が低下する可能性があります。
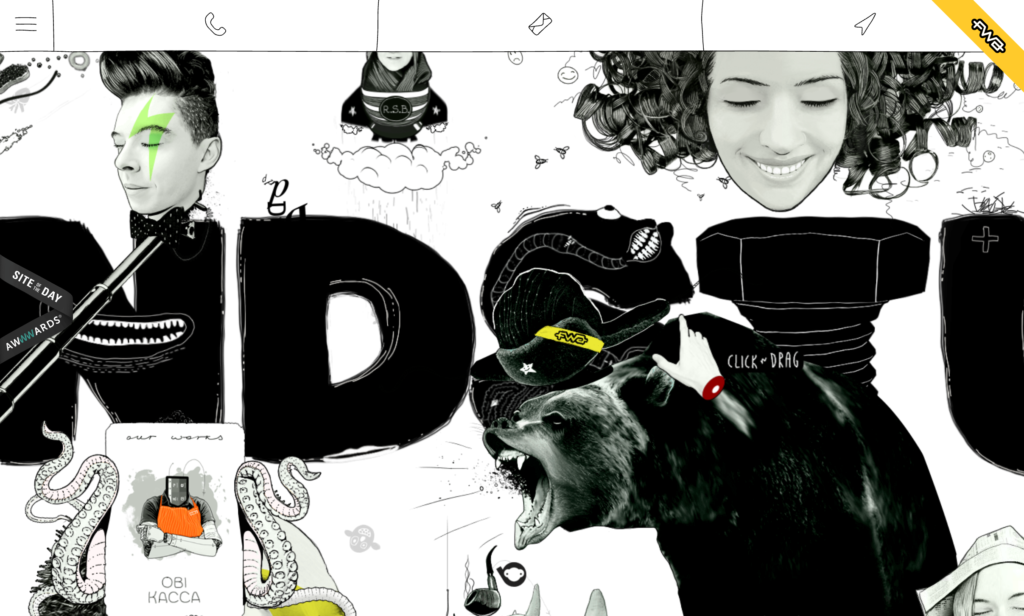
Brand Studio
こちらのサイトも開いてみてください。

なにこの世界観〜〜!!

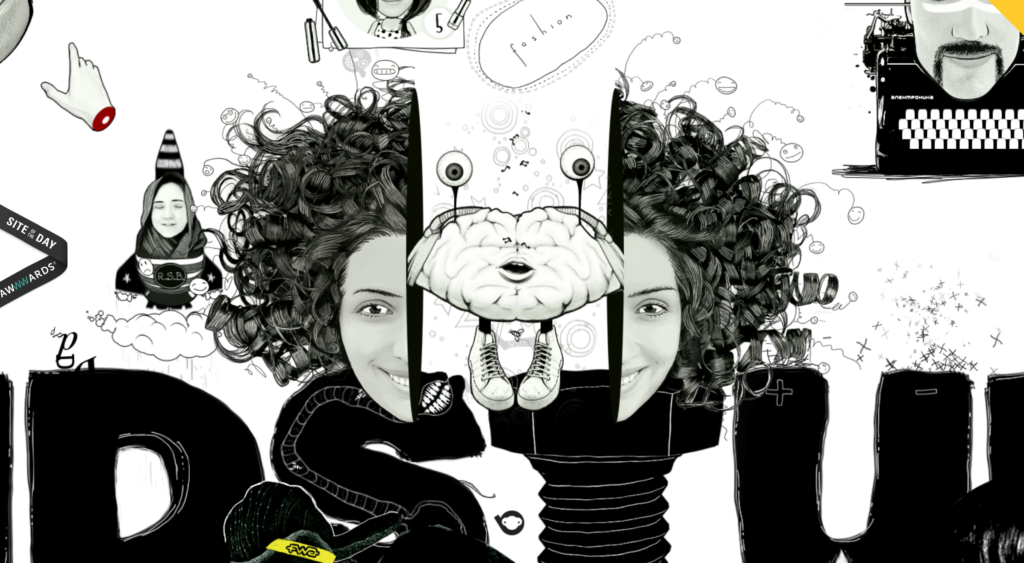
パカっ!??
CEOのEKATERINA RAZUMOVAさんの顔が真っ二つに(笑)そして、変な宇宙人出てきた!!!カオスかよ!!
めっちゃ重いけど※、けど※!!
※最初の画面でノーマルを選択するといいです。
カスタマイズされたデザイン設計
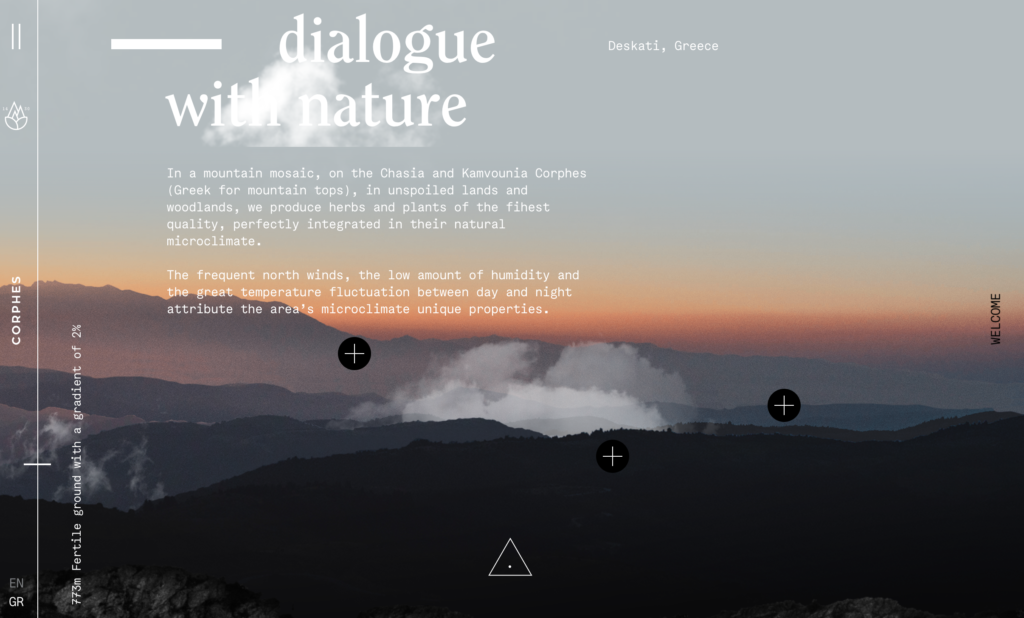
Corphes
こちらのサイトでは、通常読み進めると下っていくサイトをあえて登っていくとという逆転の発想!?を採用したサイトです。

いいんです。伝えたいことやストーリーに沿っていればどんなデザインをしたって。むしろデザインってそういうことや!
途中に出てくる黒い●ボタンをいじってみると、今度は横向きに!情報に応じてナビゲーションの方向をうまく設計したこのサイトは非常に参考になります。単純に箱っぽいwebを作りたいなら、もうwebデザイナーに頼む必要なんてない時代ですから。

まとめ
私たちは、常に技術進展が何をもたらすのか敏感に構えていなければいけないと思います。あなたの素晴らしいコンセプトにクールなトレンドを応用してより素晴らしい作品にして頂けたらと思います。
●こちらの記事もおすすめです。
【総集編】あなたの知らない驚異のイラストレーター仕事術、25選!! | designist:デザイニスト
イラストレーターを使うプロのために、ちょっとしたことで劇的にパフォーマンスが改善されるコツをドバドバ紹介していくコーナーです。悩んでいても、悩んでなくても、イラストレーターを使用する方なら絶対知っておいてほしい内容をまとめています。是非活用してくださいね! 深い階層にある文字を一発で選択する方法。 【驚異のイラストレーター仕事術01】深い階層にある文字を一発で選択する方法。 | designist
世界すべての人を Live Rich にするウェブメディア 『デザイニスト』。美的•情操文化をデザイナーや芸術家という領域だけでなく、企業活動や生活の隅々に至るまで浸透させることを目標としています。最新カメラ情報から制作チュートリアル、香港デモ、ライフデザインに関する様々な情報をお届け!@designistJP
