PhotoshopでWebデザインする際に便利なTips3選!!
Webデザイン業界で働いていると、カンプはPhotoshopを使って作られることが多いです。しかし、Photoshopだけを使ってWebデザインをするのは、痒いところに手が届かない感じがします。
Contents
ベクタースマートオブジェクト
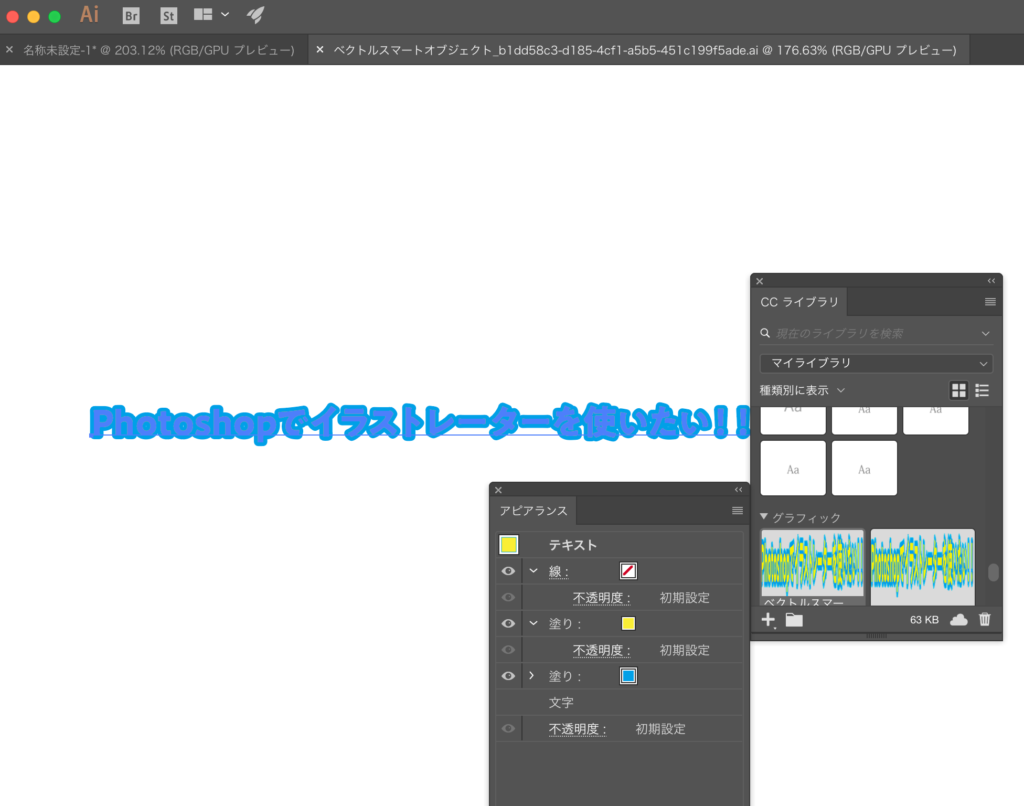
例えば、タイトルの文字を少し凝った感じにしたいな!なんて時には、イラストレーターで言うアピアランス機能が無いため、ちょっと面倒。だから、イラレで作ったファイルをベクタースマートオブジェクトとして扱うのがオススメです。
ベクタースマートオブジェクトを使うのは非常に簡単です。イラレで開いてるデータでPhotoshopに持っていきたいところをコピーして、Photoshopの原稿にペーストするだけ。

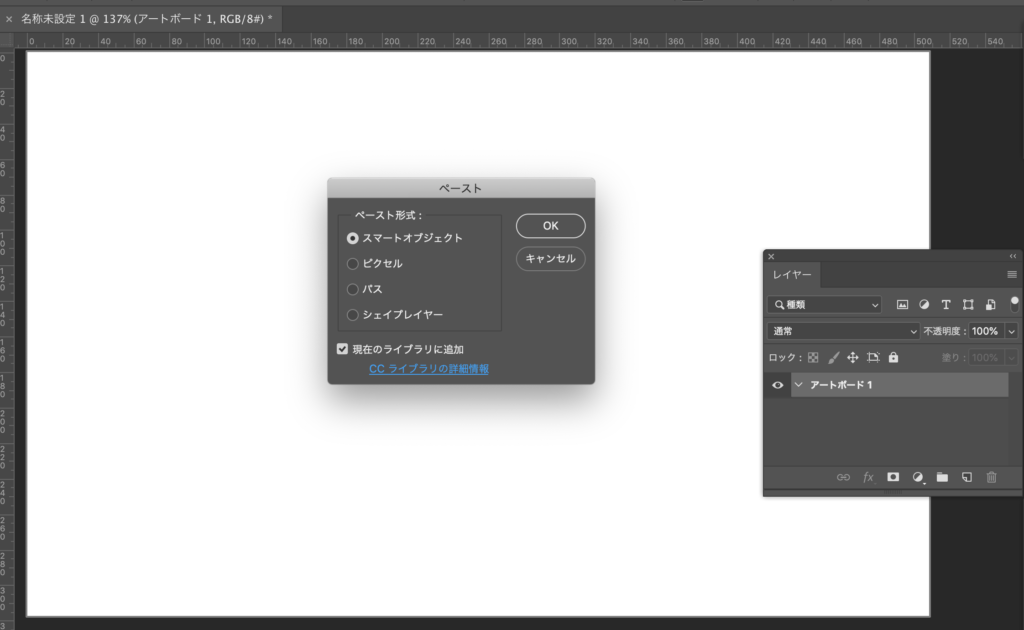
ペーストする際にポップアップが出てくるので、スマートオブジェクトを指定します。

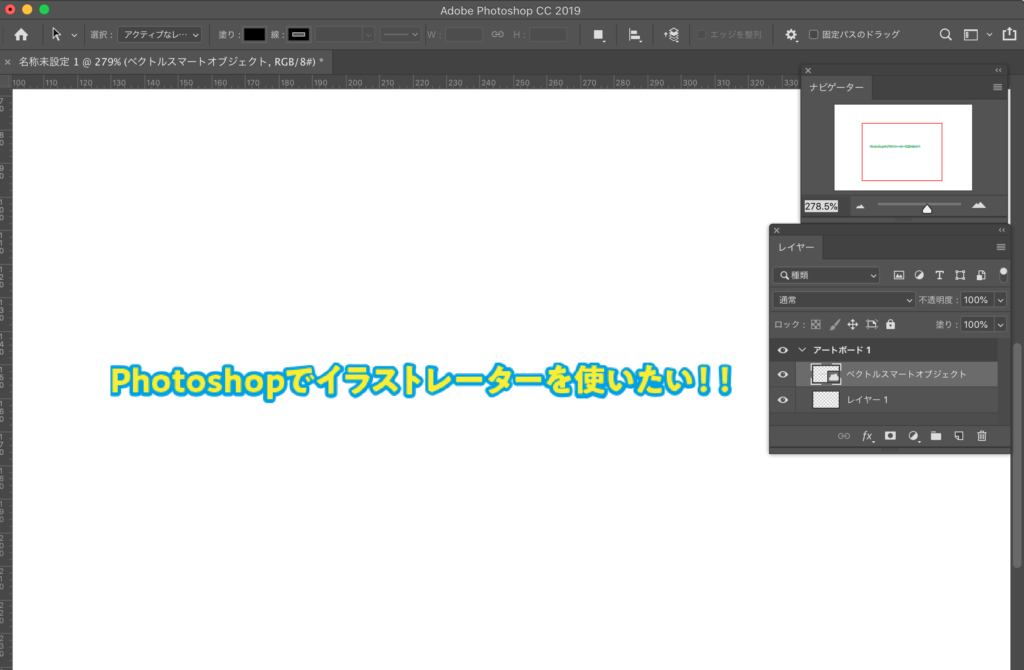
Photoshopの原稿にイラレで制作したベクターデータを埋め込むことが出来ました。このデータは、元のデータとは全く関係ないテンポラリー(一時)ファイルとして扱われます。場所が悪いなと思ったら、自由変形ツール(コマンド + T)を使用して、形を整えましょう。

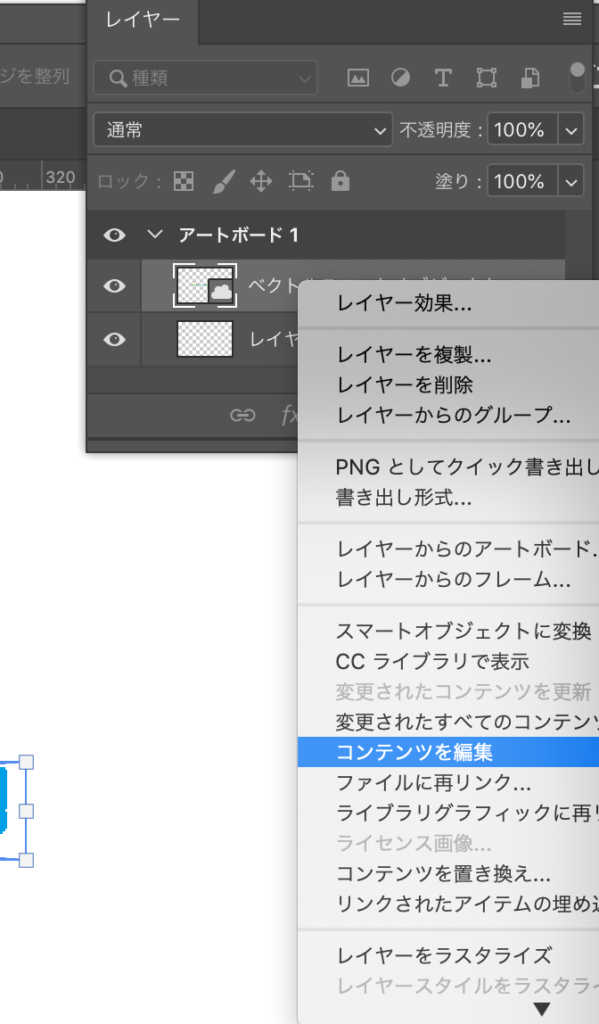
ベクトルスマートオブジェクトのいいところは、再編集が簡単に行えるというところ。選択しているレイヤーパネルから、右クリックして、コンテンツの編集を選択してください。

イラレが自動的に立ち上がり、内容を編集することが出来ます。イラレ内でファイルを保存すると、変更内容がPhotoshopのデータに反映されます。

1ピクセル単位で移動をコントロールする
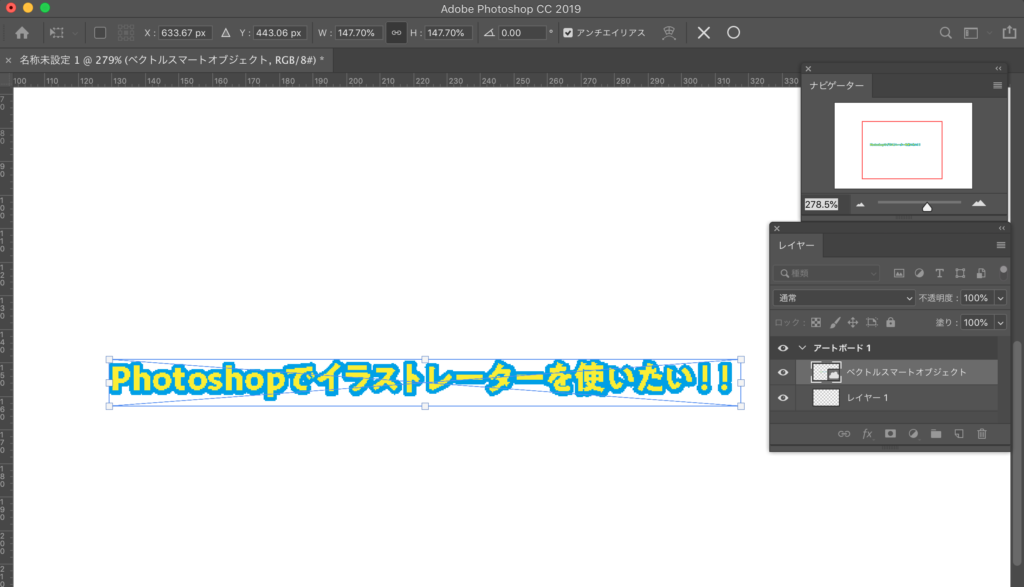
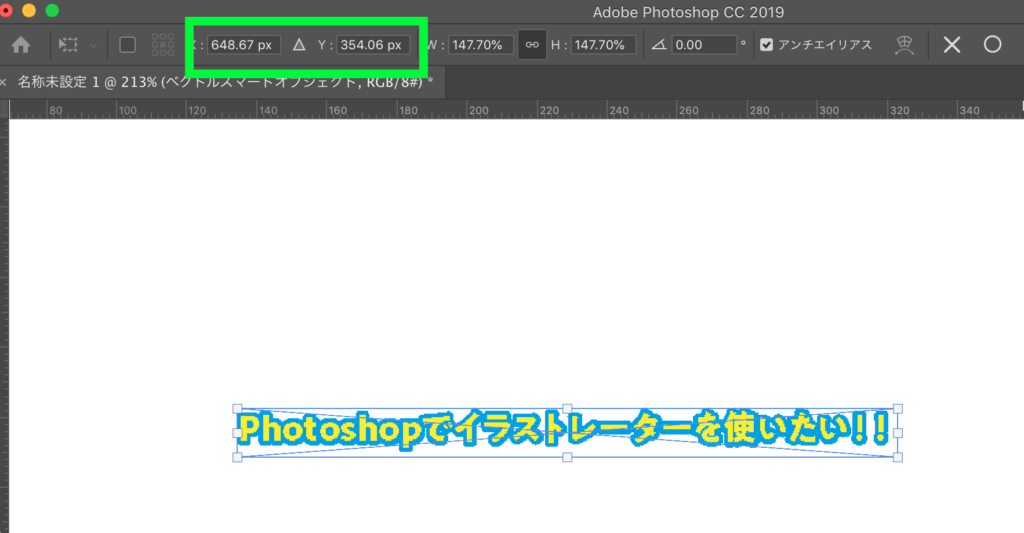
PhotoshopでWebデザインを初めて行った時に筆者がハマった穴が、イラレで言う移動ツールのように、『20px上に移動』みたいな細かな移動範囲の指定をPhotoshopでさせること。実際にPhotoshopでこれを行う際は、移動させたいレイヤーを選択して、自由変形(コマンド + T)を押します。

右上(緑枠指定部分)に、XとYの値が表示されるので、そこに+20や-20等打ち込んでみましょう。レイヤーを複数選択した際でも細かく移動ができるため、非常に便利です。
欲しいレイヤーを一発で取得する
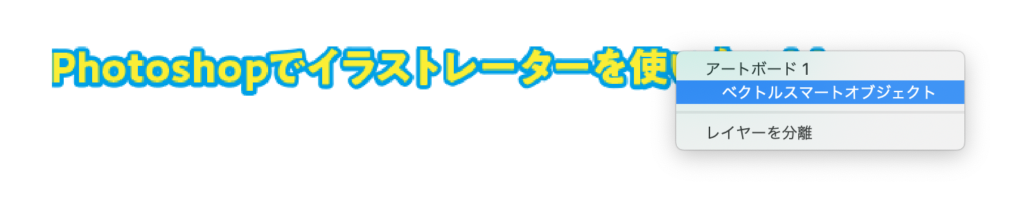
今回の例では、レイヤーが1個なのであまり問題は無いかもしれませんが、実際に業務でweb制作を行うとレイヤーが100枚ぐらい出来てしまい、選択したいレイヤーがどれなのかを探すだけでも時間が掛かってしまいます。そんな時は、移動ツールに持ち替えて(ショートカット V)ほしいレイヤーの上で右クリックするだけ!レイヤーが大量に増えた時に試してみてくださいね。

ベクトルスマートオブジェクトを一瞬で選択できました。
PhotoshopでWeb制作をするのは慣れてない方にはちょっと面倒かもしれませんが、今回のTipsを活かすと、非常に効率が上がります。是非試してみてください!ちなみに、PhotoshopのWeb制作なんて初心者だよ、何も分からないけど仕事でpsデータ来ちゃったよ!という方は、以下のサイトが設定方法など参考になります。
https://blogs.adobe.com/japan/serialization/web-start-design-with-photoshop/
世界すべての人を Live Rich にするウェブメディア 『デザイニスト』。美的•情操文化をデザイナーや芸術家という領域だけでなく、企業活動や生活の隅々に至るまで浸透させることを目標としています。最新カメラ情報から制作チュートリアル、香港デモ、ライフデザインに関する様々な情報をお届け!@designistJP
