パッチツールが使えない時のマスクの切り方
普段は便利なパッチツールもいつも万能とは限りません。下図のようにいらないところに中間色を適用されてしまって失敗した経験がある人は多いはず。パッチツールでうまくいかない場合の、マスクの切り方を2つ紹介していきます。

①空を全部選択してからマスクする方法
「空全部抜き」はプロのデザイナーの中ではよく使われていることが多く様々な応用ができるので是非役立ててください。
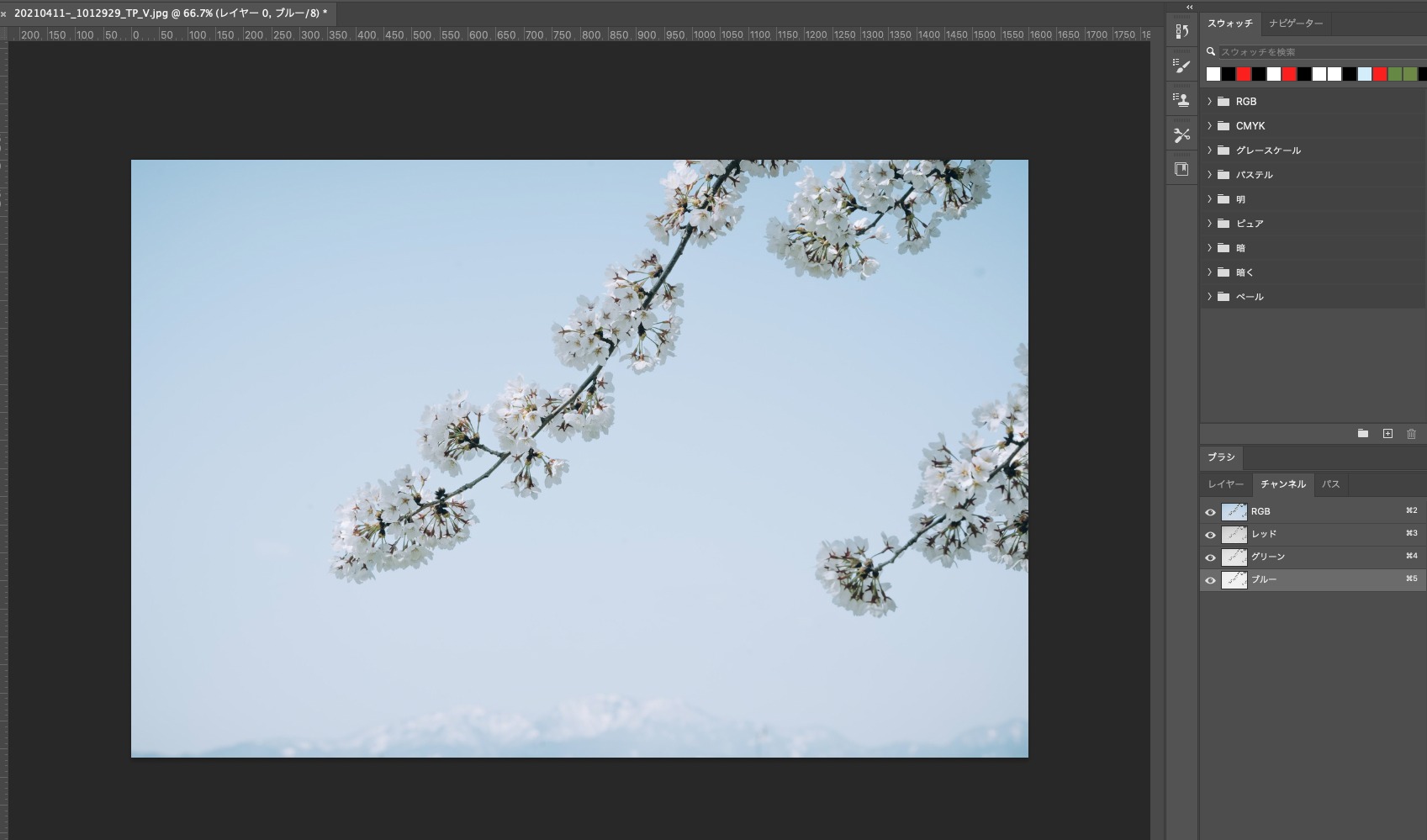
今回使用するのは、ぱくたそ(https://www.pakutaso.com/20210604161post-35223.html)の画像。使用ソフトはPhotoshop2021

画像をPhotoshopで開いたら、チャンネルタブからブルーを選択。

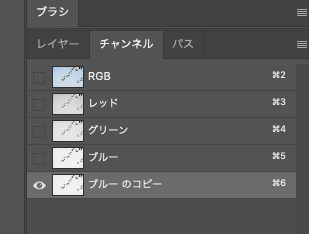
複製してください。

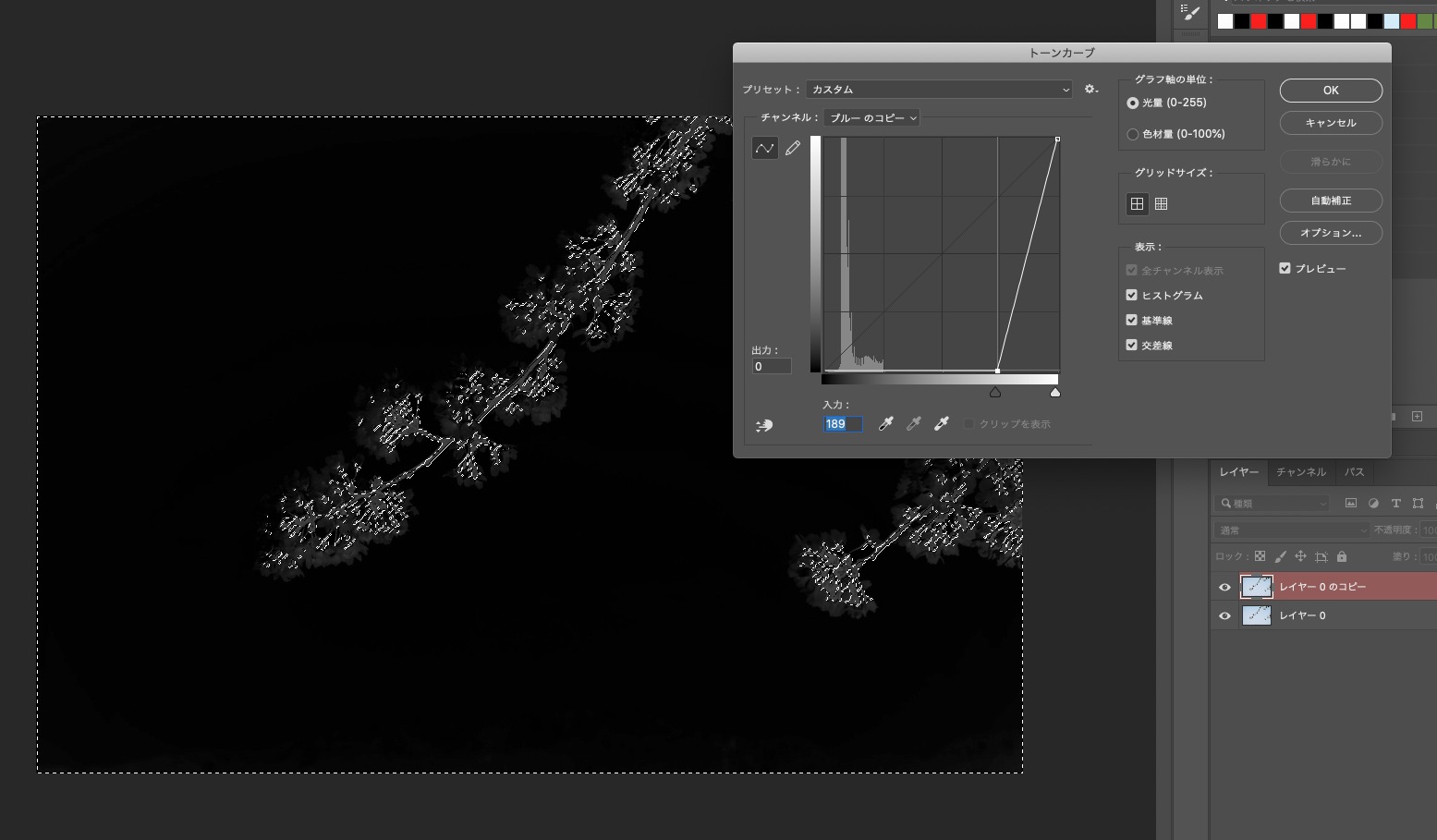
複製したチャンネルだけを表示して、Command + M。以下のようになるまで調整してください。

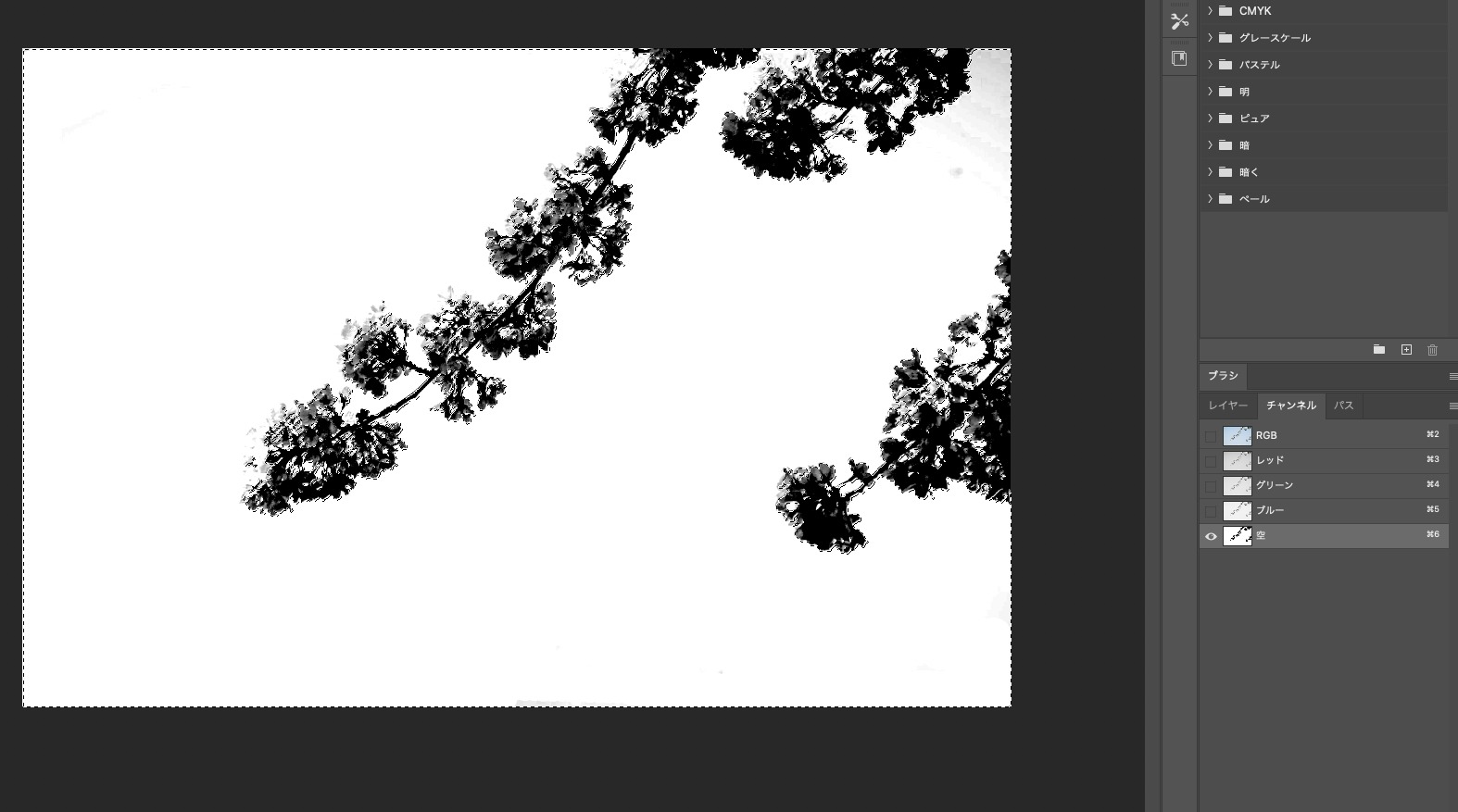
空部分を白に、チャンネル名を空に変えました。ここでゴミみたいな黒い点が空部分に残りますが、ブラシツールで消してしまってください。

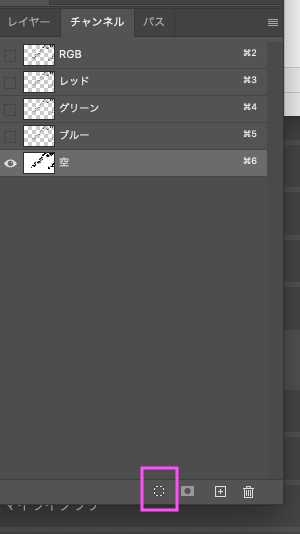
ピンクの枠内の点線丸マークをクリック。マスク部分が選択されます。

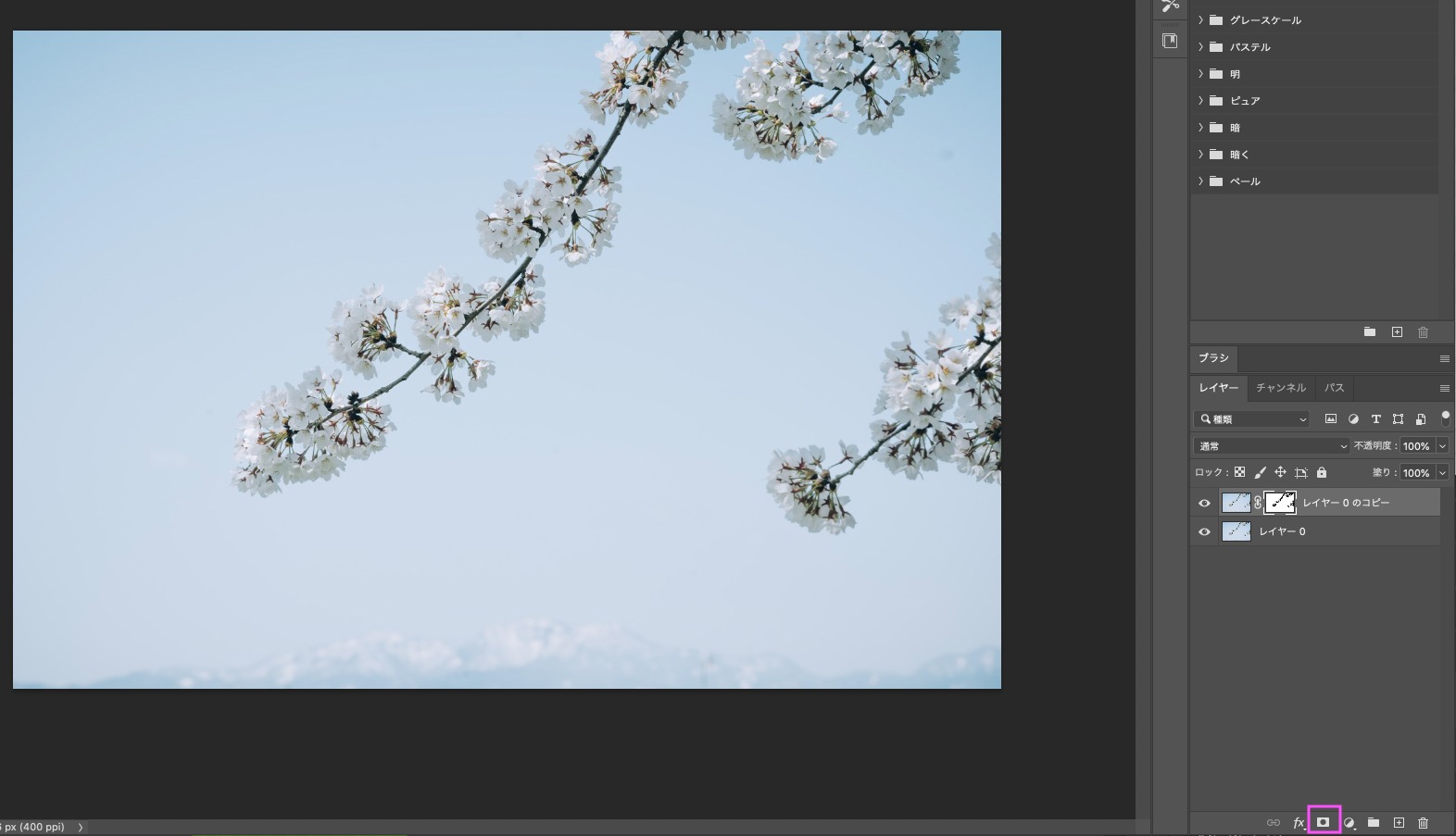
赤枠部分のボタンを押してマスクを適用します。

マスクを選択した状態で、Command + I をしてマスクを反転させます。

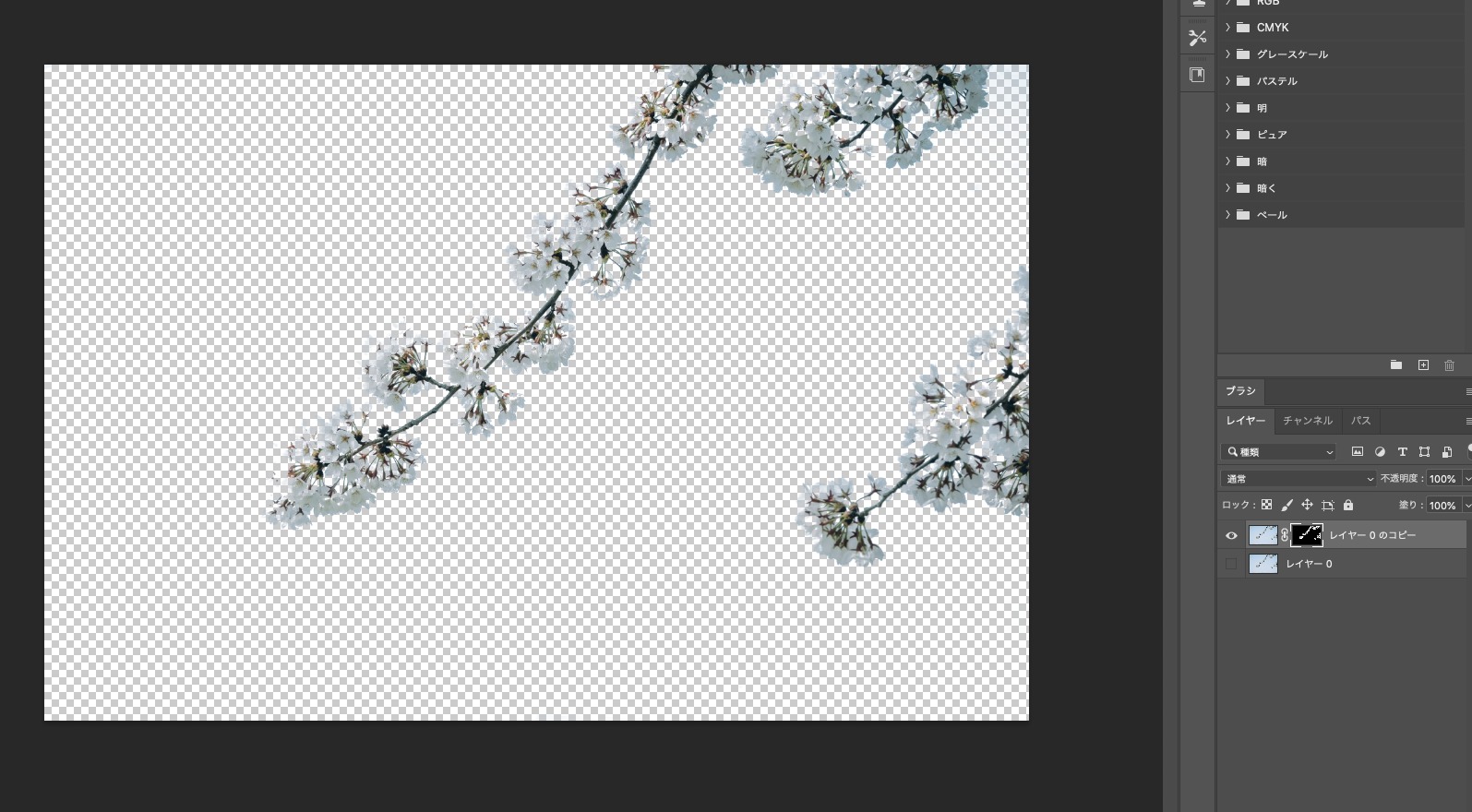
切り抜きの完了です!
②マスクを重ねていく方法
こちらの方が手取り早いです。

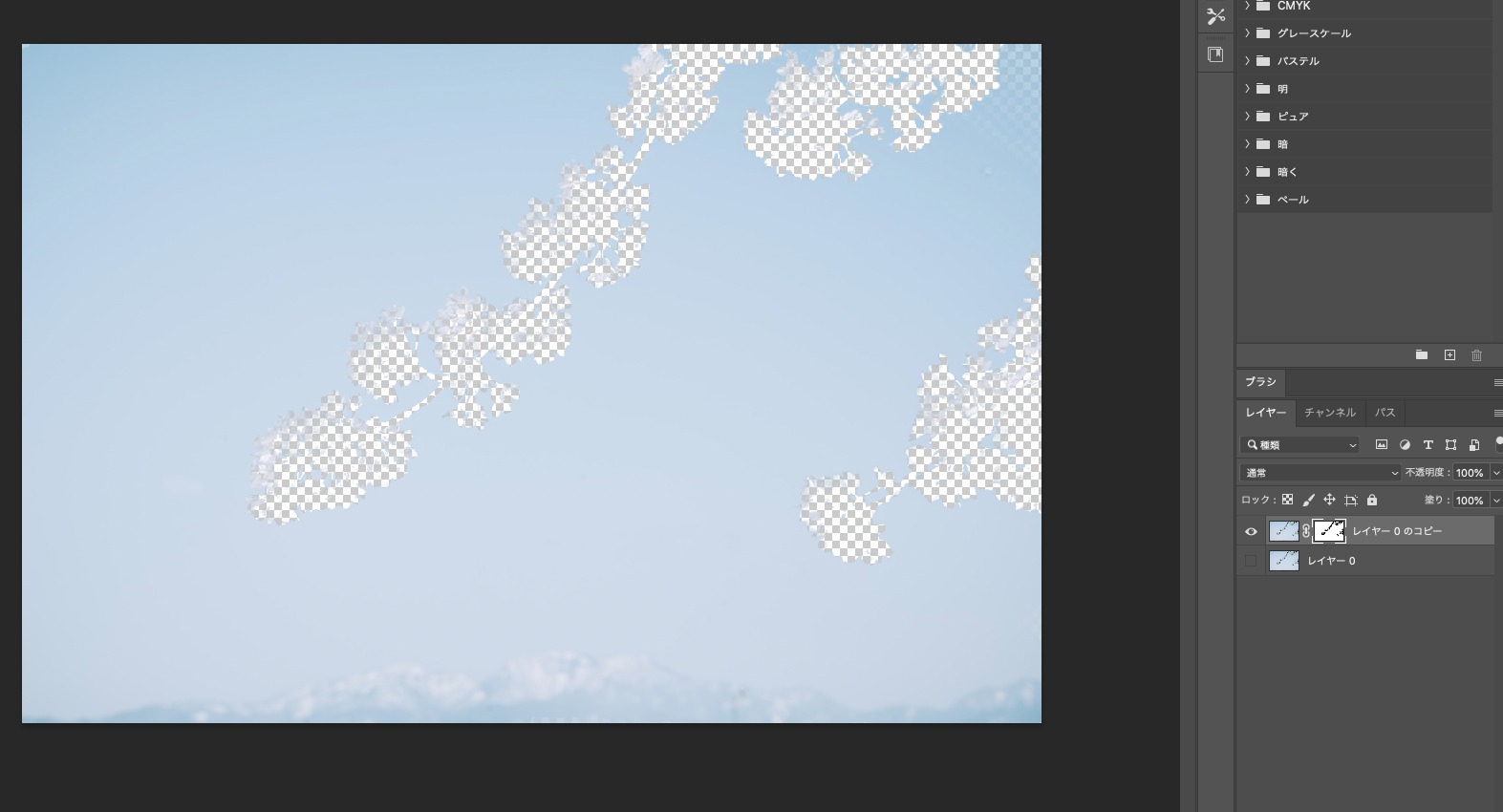
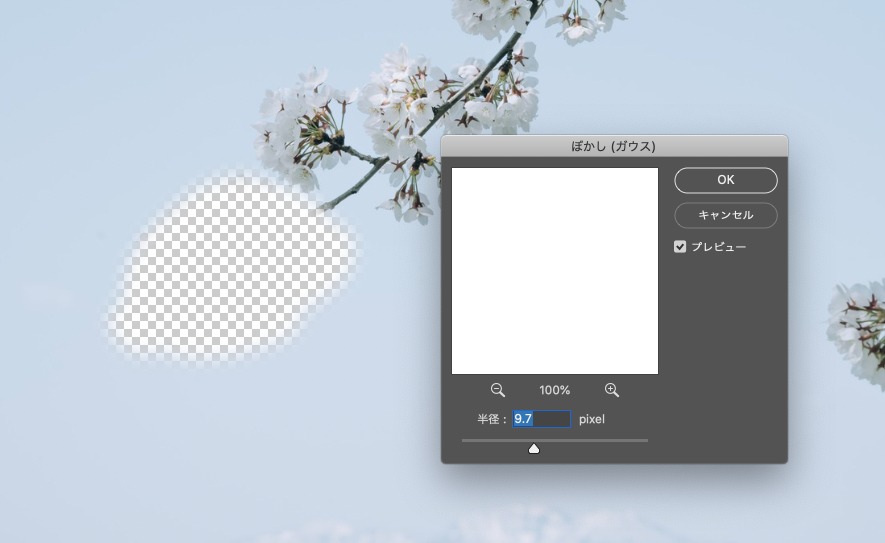
消したい箇所をマスクを選択して境界線をぼかします。

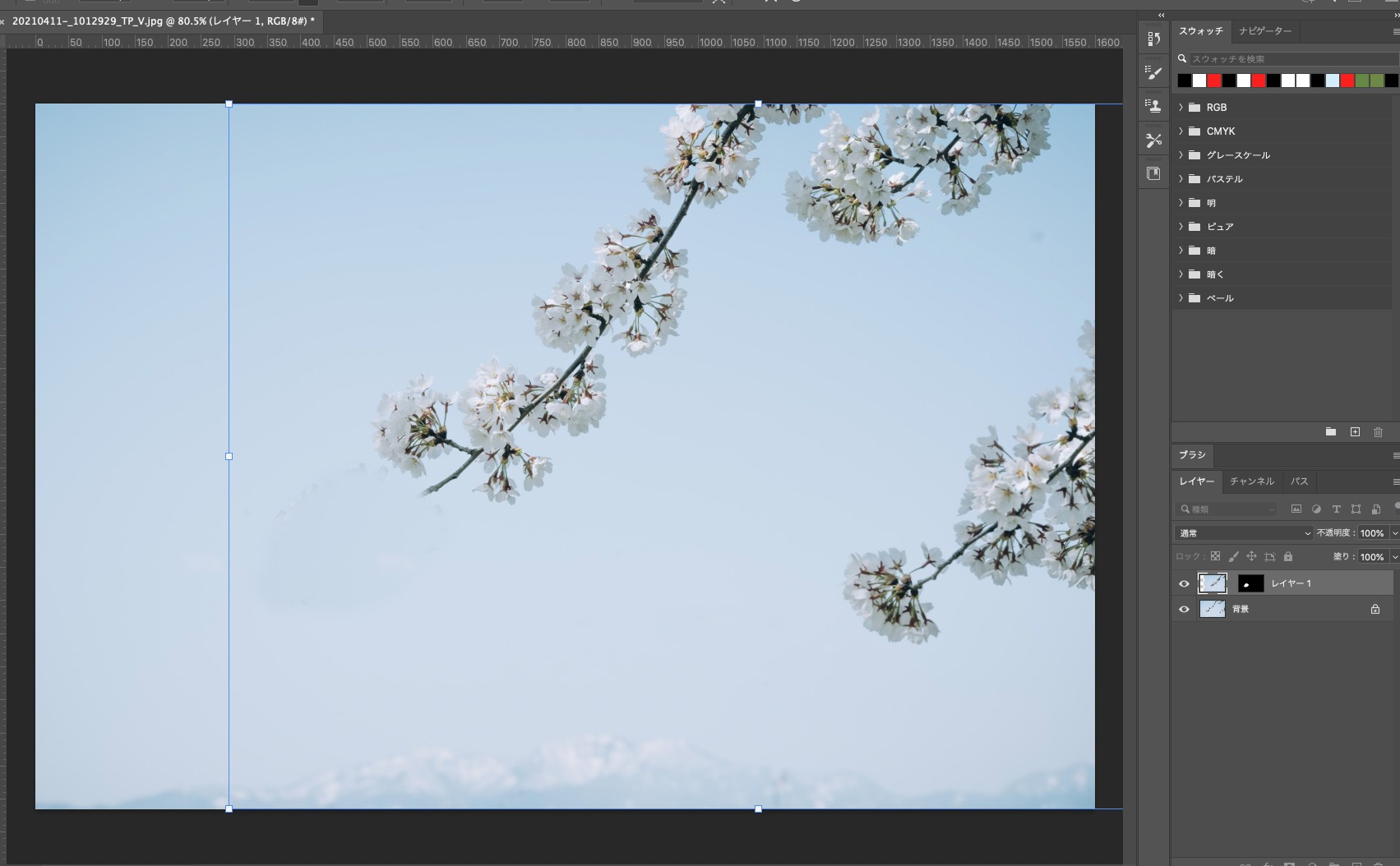
レイヤーパネルのマスクと画像のリンクマークを消して、画像を選択した状態でcommand + tを押します。上図のようになったらOK。
あとはマスクを微調整すれば完了です!
世界すべての人を Live Rich にするウェブメディア 『デザイニスト』。美的•情操文化をデザイナーや芸術家という領域だけでなく、企業活動や生活の隅々に至るまで浸透させることを目標としています。最新カメラ情報から制作チュートリアル、香港デモ、ライフデザインに関する様々な情報をお届け!@designistJP
