これだけ読めばスウォッチを使い倒せる!カラー編集に強くなれ!!!!【驚異のイラストレーター仕事術20】

Contents
スウォッチの基本
イラレのスウォッチ機能を使いこなせてますか?使い方によっては非常に時短になる強力な機能です。

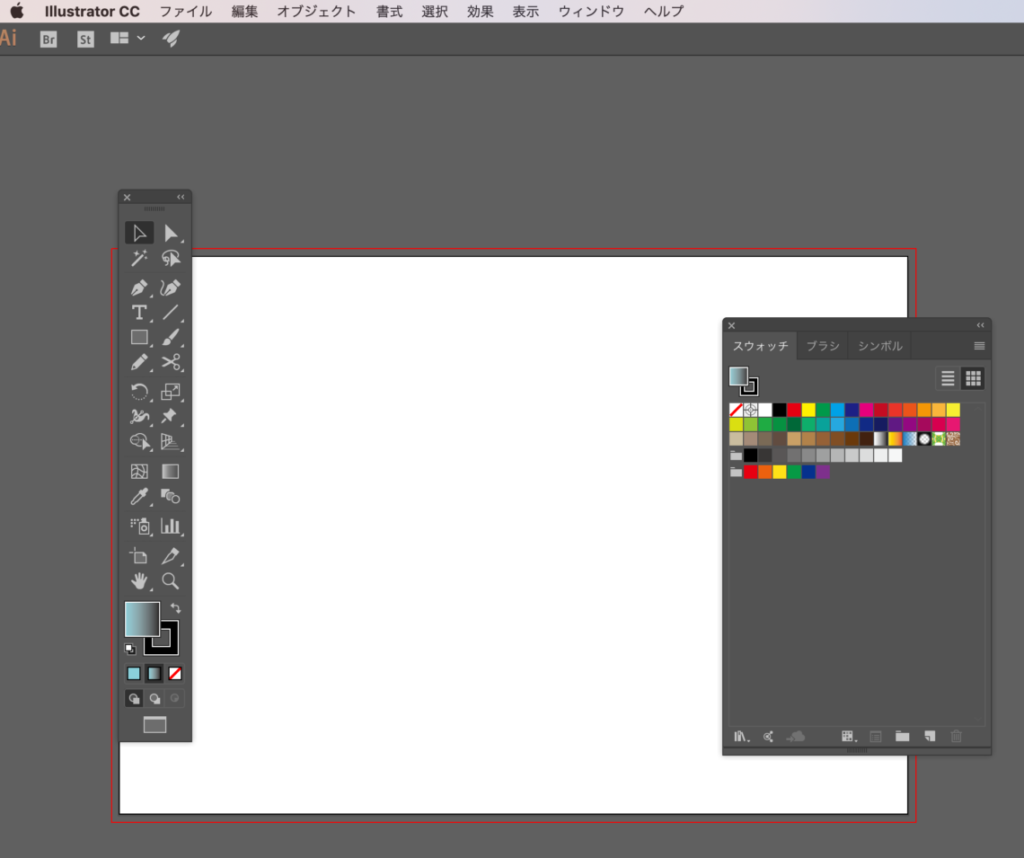
まず、『ウィンドウ』 → 『スウォッチ』でスウォッチパネルを表示します。

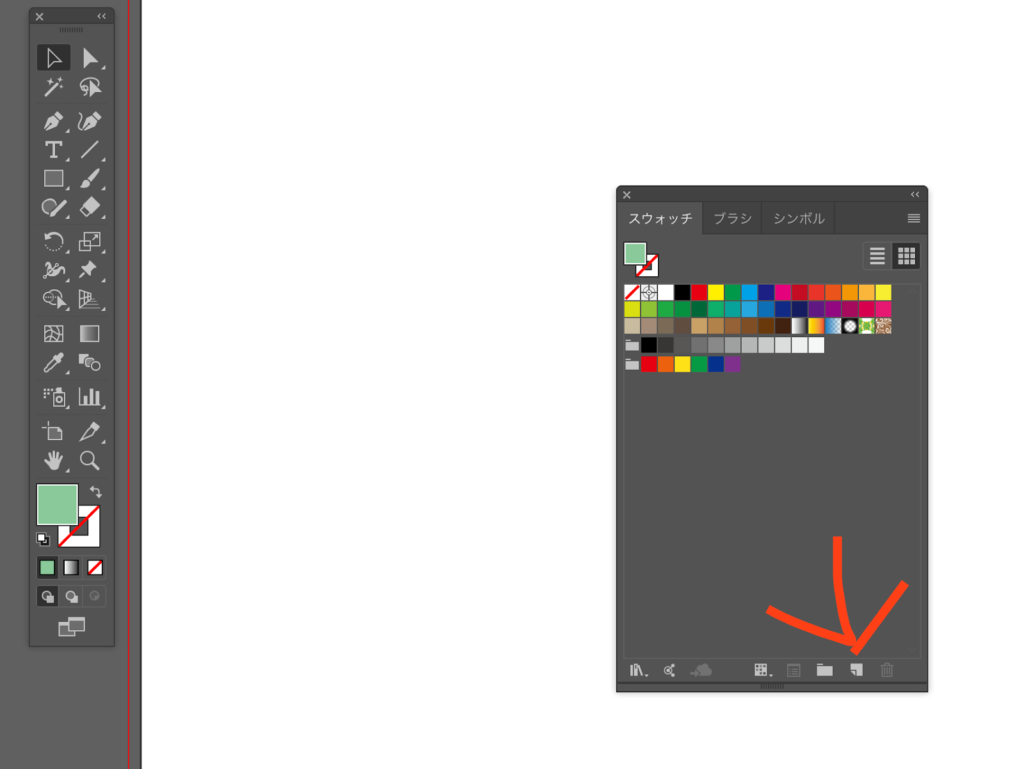
赤い矢印部分のスウォッチを新規作成をクリックします。ここが選択できない人は塗りではなく線になっているので確認ください。

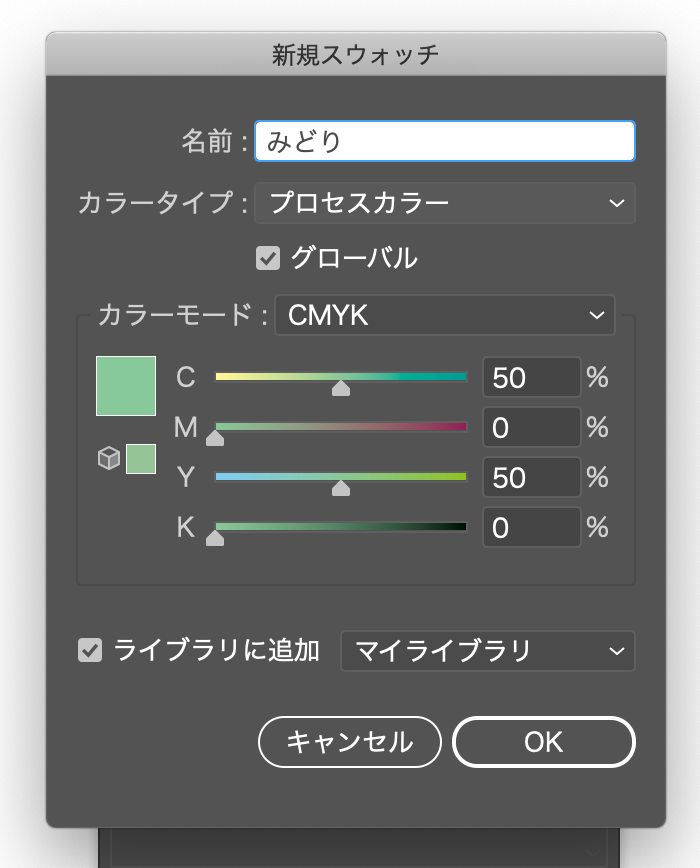
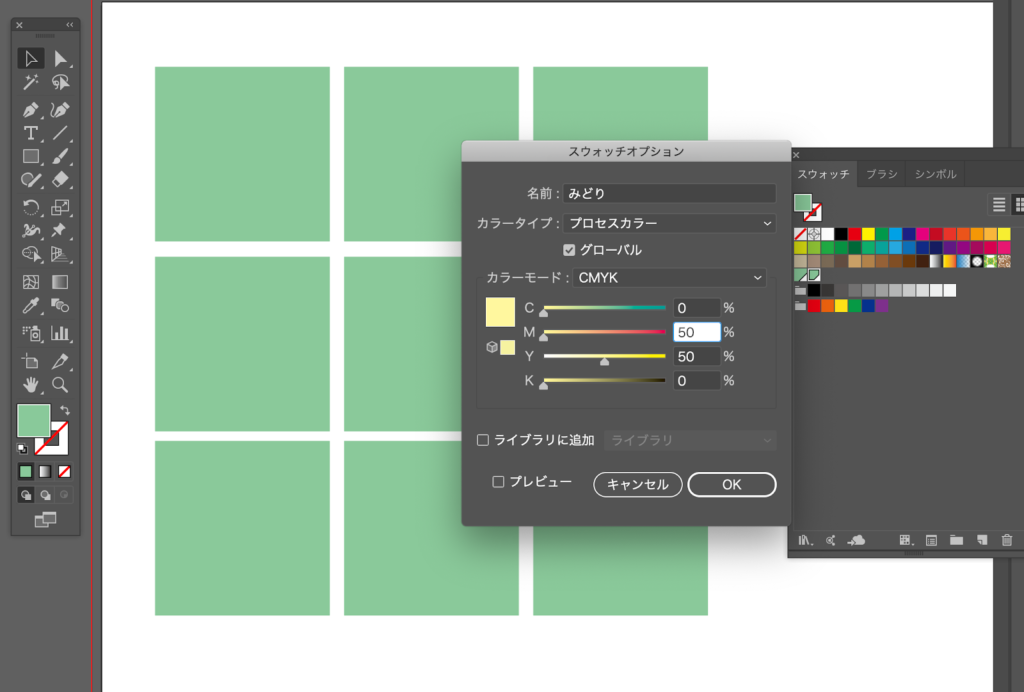
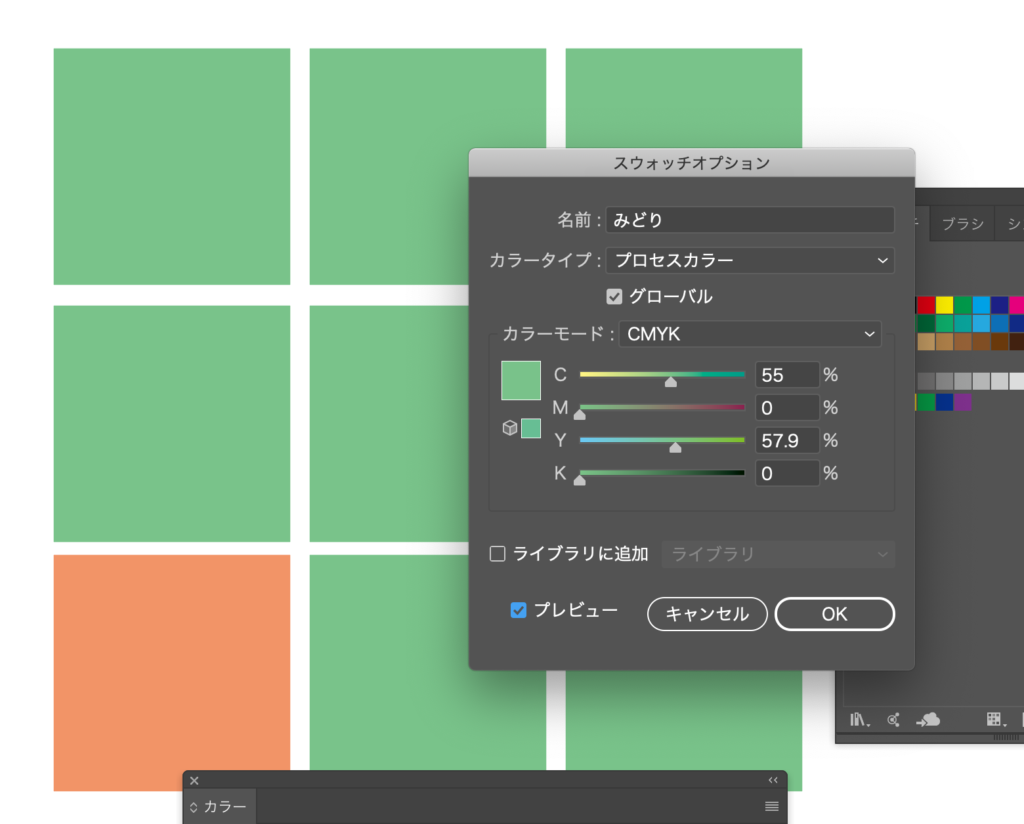
グローバルにチェックをいれて、上記のような設定でOKを選択。

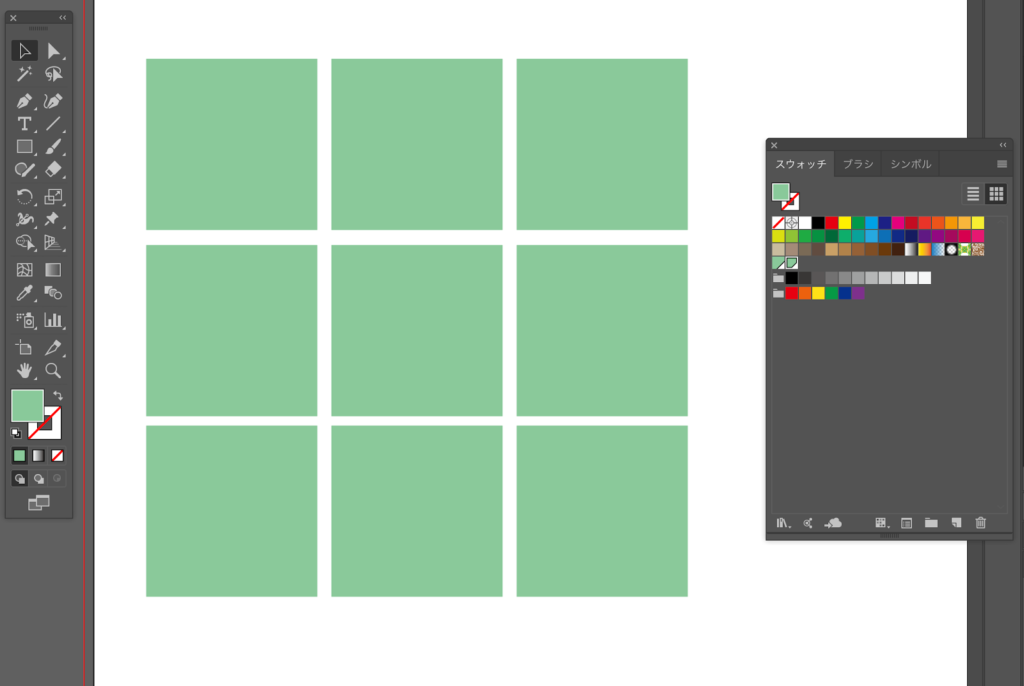
9つ程正方形をつくって、そこに先ほどつくったスウォッチを適用します。適用方法は、スウォッチが選択された状態でオブジェクトをつくる上記のような方法と、スウォッチパネルの小さな正方形の色をアートボード側のオブジェクトにドラッグする方法があります。

先ほどつくったスウォッチをダブルクリックします。ダブルクリックするポイントは、先ほど作ったスウォッチパネル内の小さな正方形です。グローバルにチェックが入っている事を確認ください。

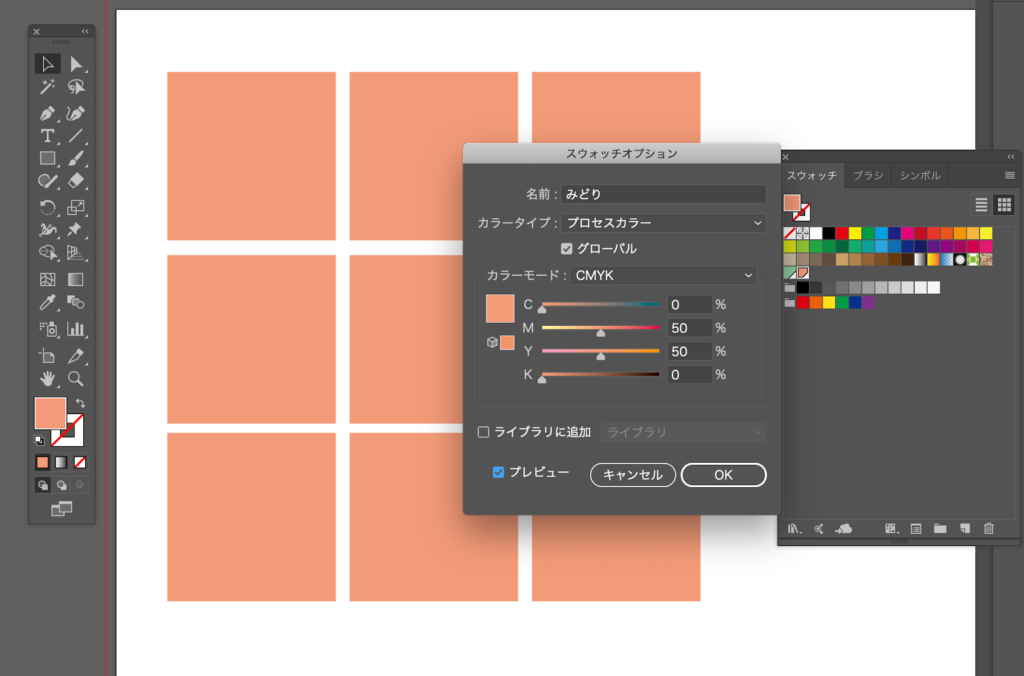
数値を変えてみると全ての四角形の色が変更されます。
スウォッチの応用。特色を解除する方法
先ほどの応用です。
スウォッチ機能は、一気に特定の色を変更できますが実は弱点もあります。
それは、変えたくないところまで全部変わってしまうから。
基本編の技術だけでは、上記画像の3×3マスの四角形の左下だけをそのままのオレンジに。ほかの色を緑に。といった微調整が出来なくなってしまいます。

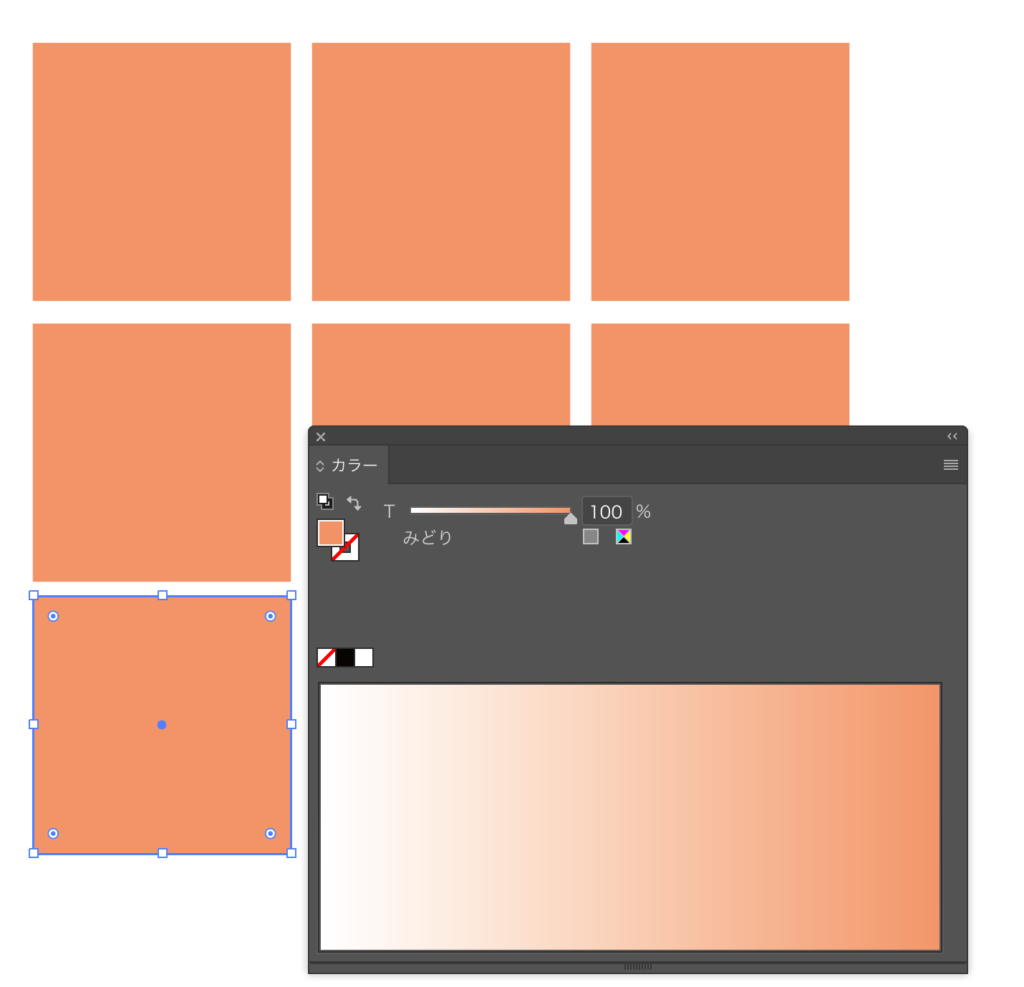
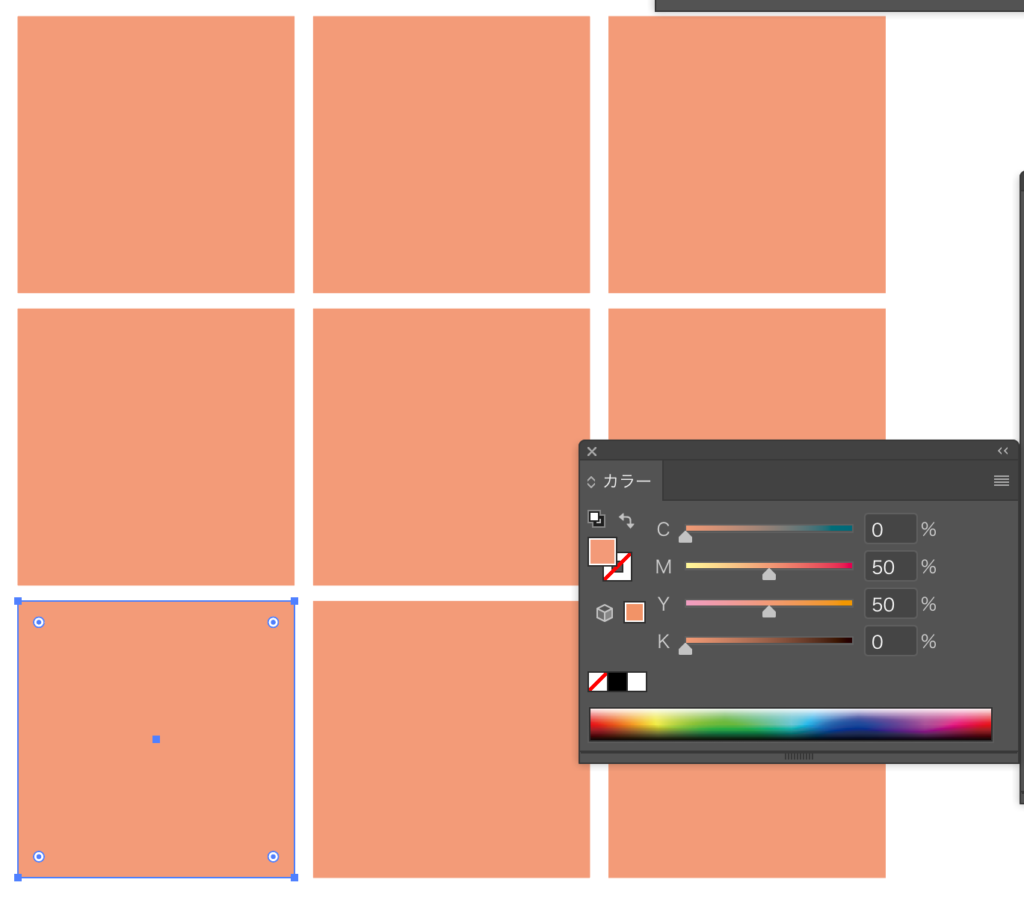
まず左下の正方形を選択した状態で、カラーパネルを開きます。現在では、グローバルにチェックが入っているため、特色(T)用の表示がされています。

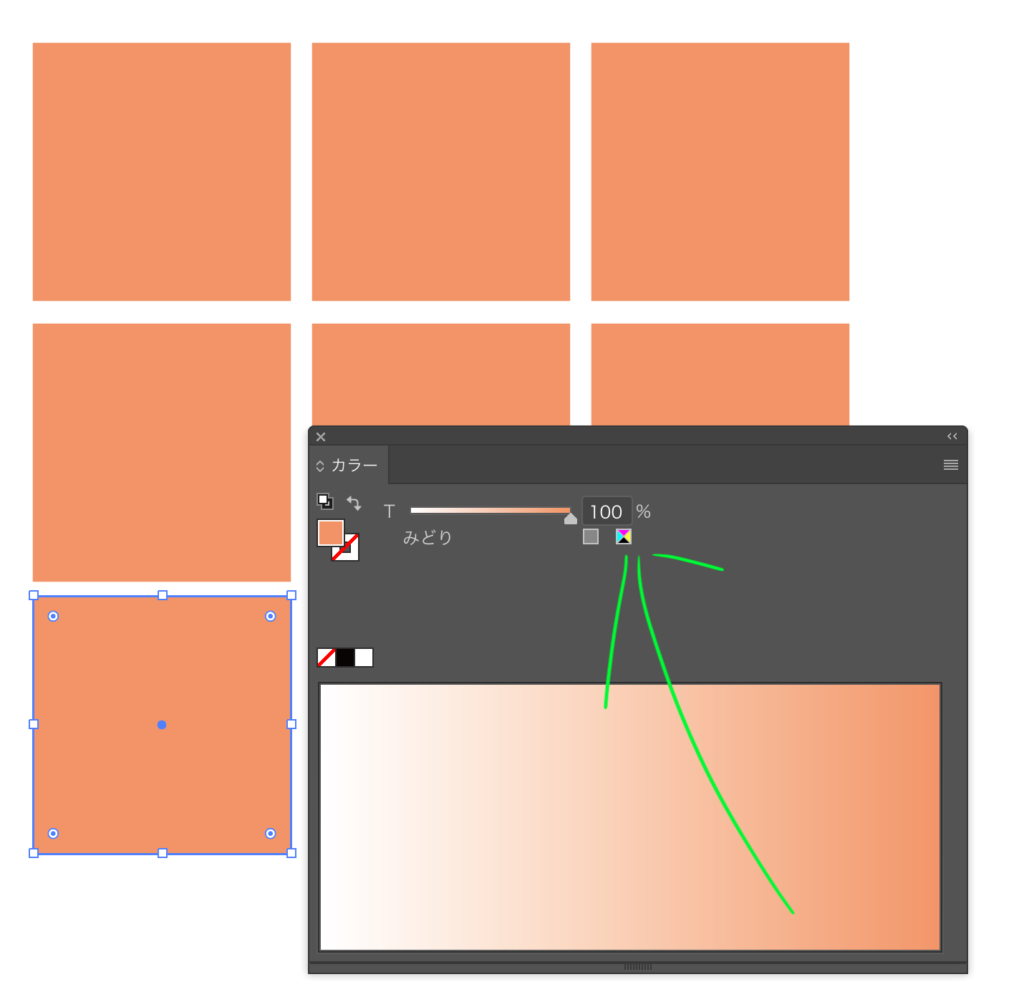
しかし、緑色の矢印の先にあるプロセスカラーマークをクリックすると…
特色からプロセスカラーに変更可能です。

左下の四角形だけがプロセスカラー、ほかの四角形が特色です。スウォッチパネルで先ほどのスウォッチの色を変更してみると…

左下のオレンジだけはそのままの色で、他の色の変更が可能です。この方法は、線や塗りが複雑になっている場合でもカラー情報だけを変更できる非常に便利な方法です。
スウォッチライブラリを使って作業効率爆上げ!!
パターンをひとつひとつ作ってというのもありですが、出来れば手軽に済ませたい時もある。そんな時に、活用できるスウォッチライブラリを紹介します。

『ウィンドウ → スウォッチ』を開きます。

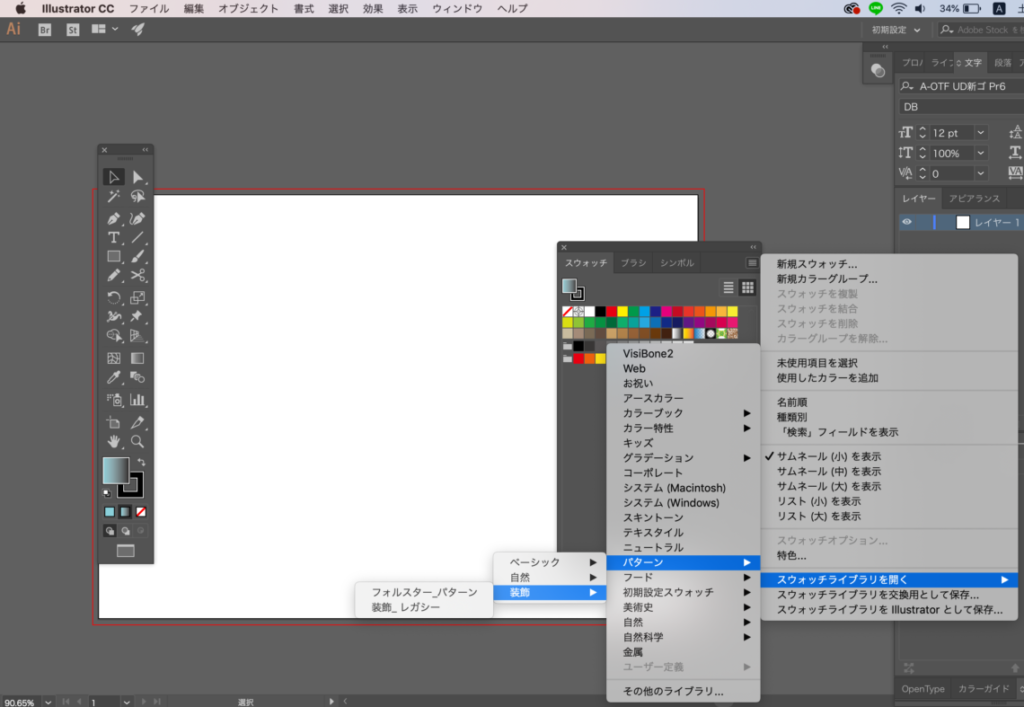
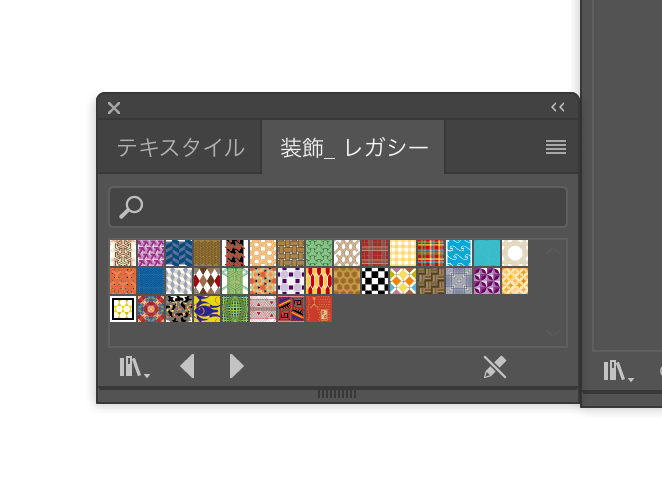
スウォッチパネルの右上のハンバーガーマークをクリック。詳細が表示されます。『スウォッチライブラリを開く → パターン → 装飾 → 装飾_レガシー』を開きます。

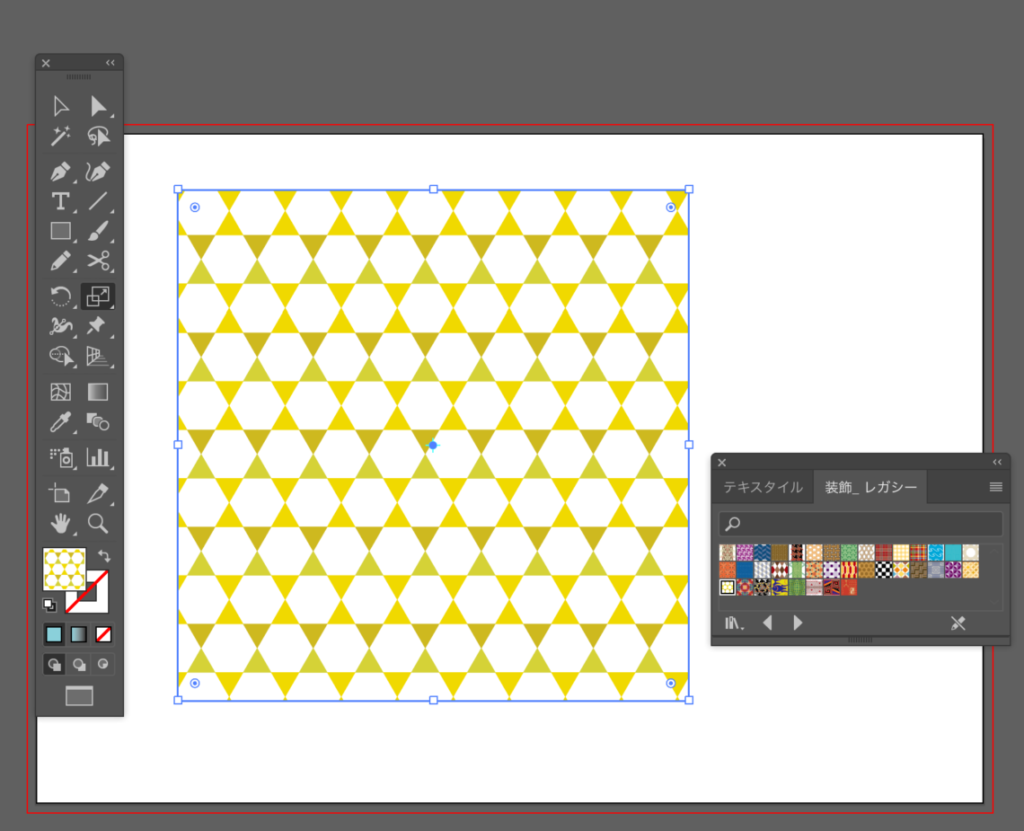
スウォッチライブラリが開きました。

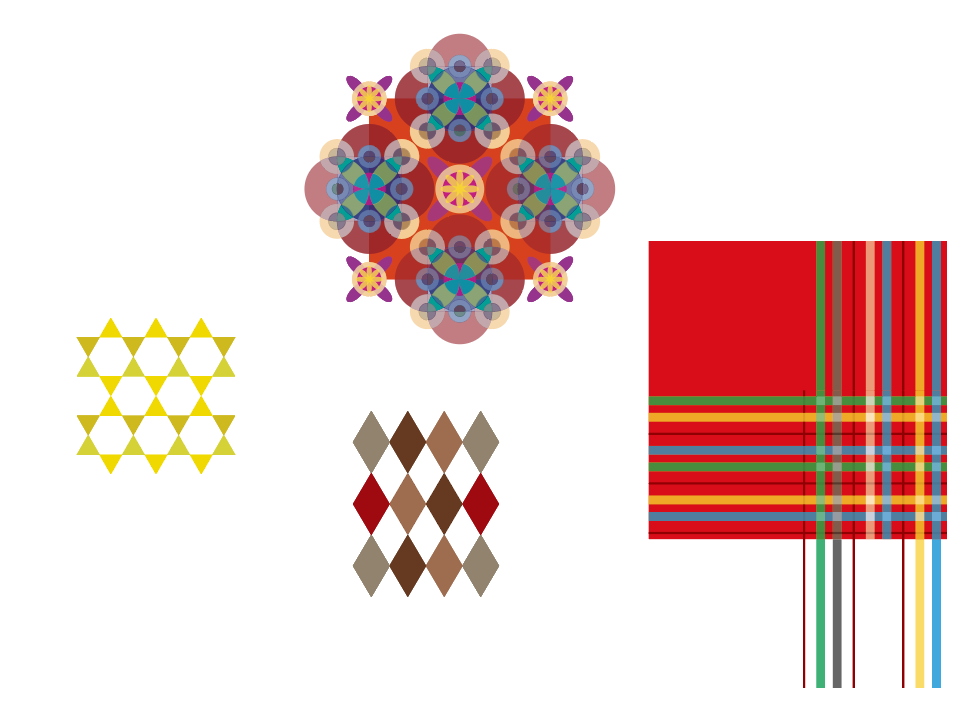
試しに、パネルからアートボードにドラッグしてみましょう。様々なスウォッチが入っていますので、楽しいですね。

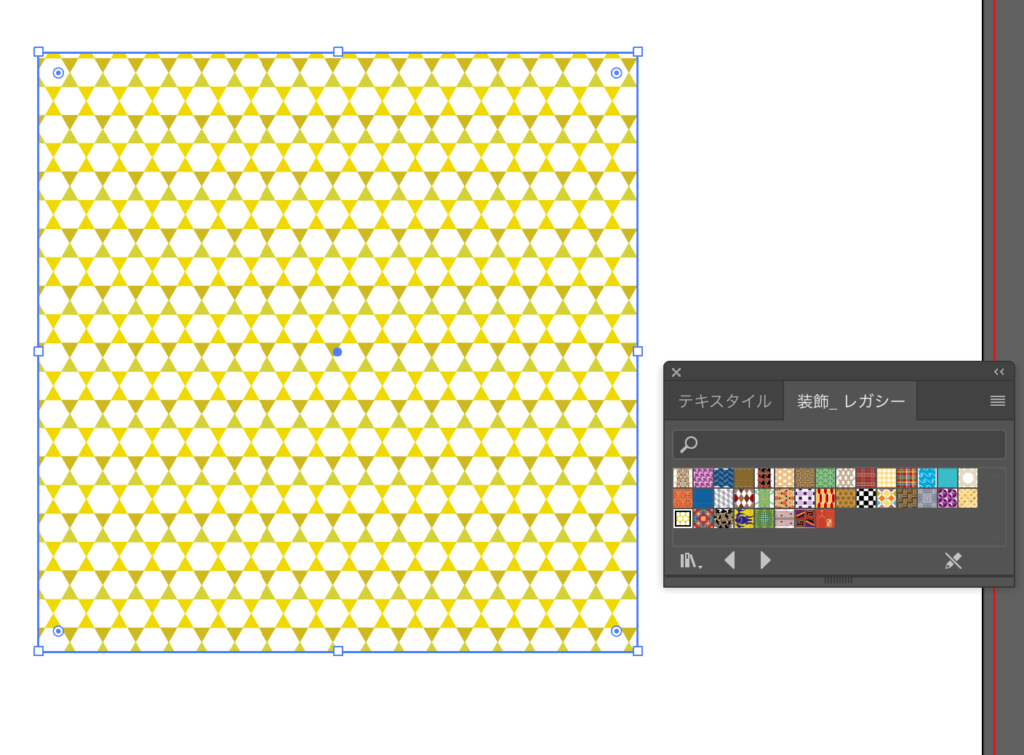
長方形ツールでつくった長方形に、スウォッチパネル内の好みのスウォッチをドラッグアンドドロップするだけです。

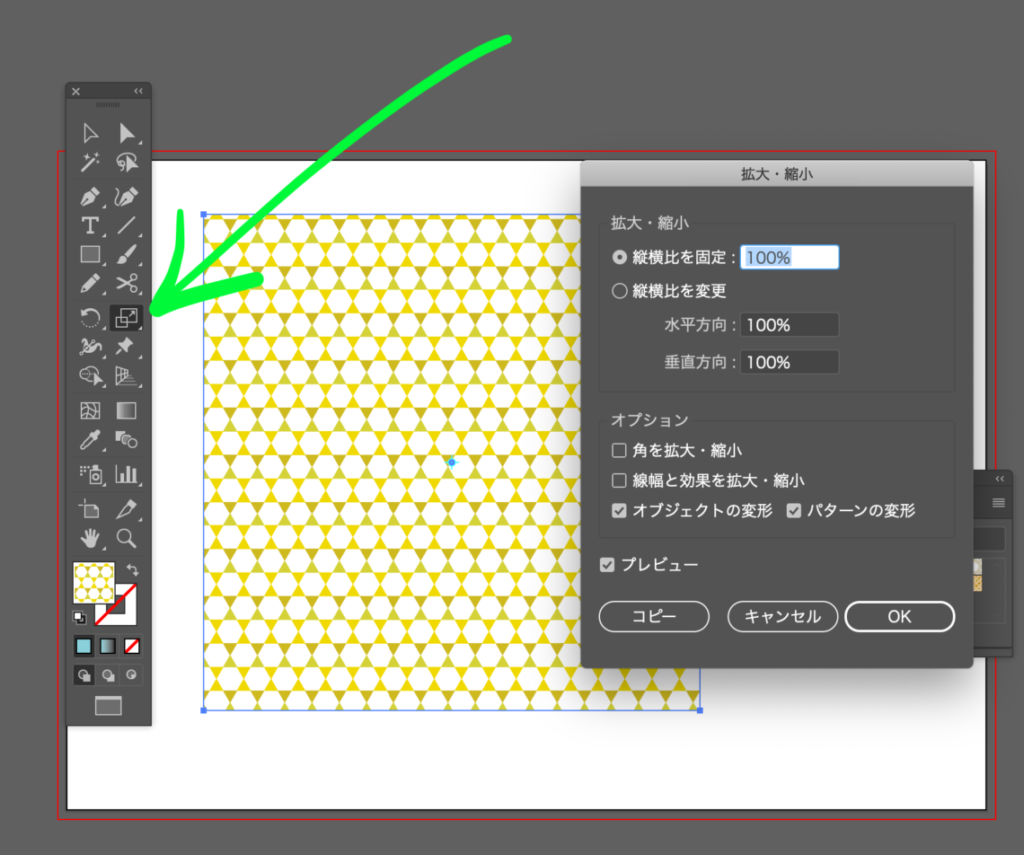
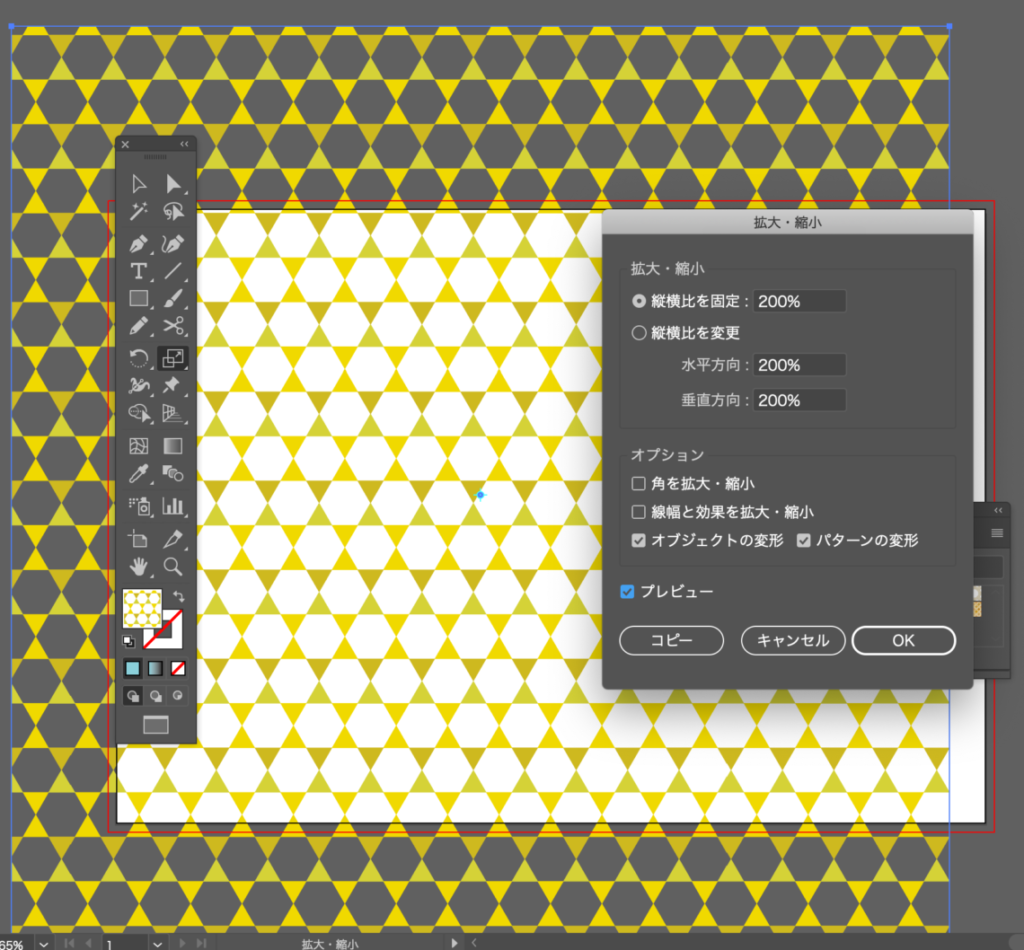
スウォッチが適用されたら、中の模様を拡大縮小して調整します。パターンが適用された長方形を選択した状態で、拡大縮小をダブルクリックします。

試しに200%に選択してみましょう。このままだと上記のようにオブジェクトごと肥大化してしまうので、

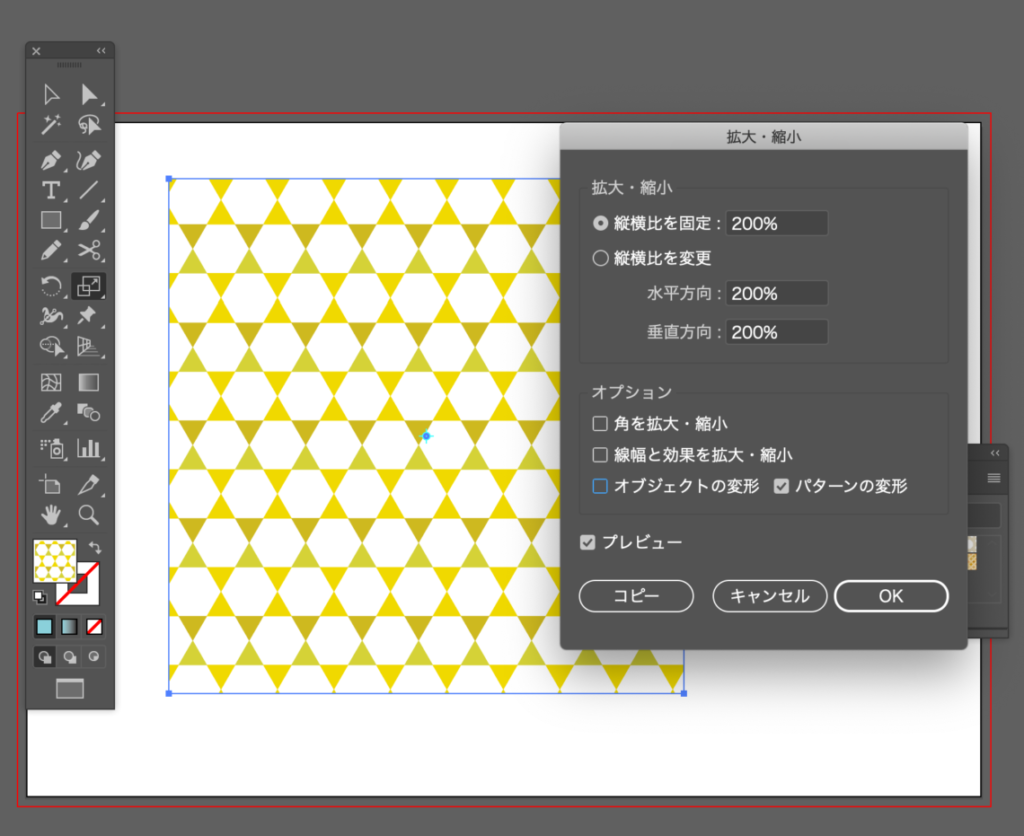
オブジェクトの変形のチェックボックスのチェックを外します。

いい感じに調整してみてください。
色の変更だけだったら、カラー編集モードでも十分!!
デザイナーとして仕事をしていて、よく言われるのは、「もっとカラバリを出せ!」という言葉。
筆者も以前デザイナーをやっていましたが、一晩で150案出したりと、非常に効率を求めないと一生終わらない量の仕事が永遠と降ってきます。
こういった場面でスウォッチを使っている方も多いと思いますが、もっと便利な方法があります。
業務を効率化する方法は絶対必要です。今回は、一瞬で大量のカラバリを作成できるイラレの機能を紹介します。
今回紹介する方法は、非常に効率的かつ直感的にカラバリ作成の可能な方法です。

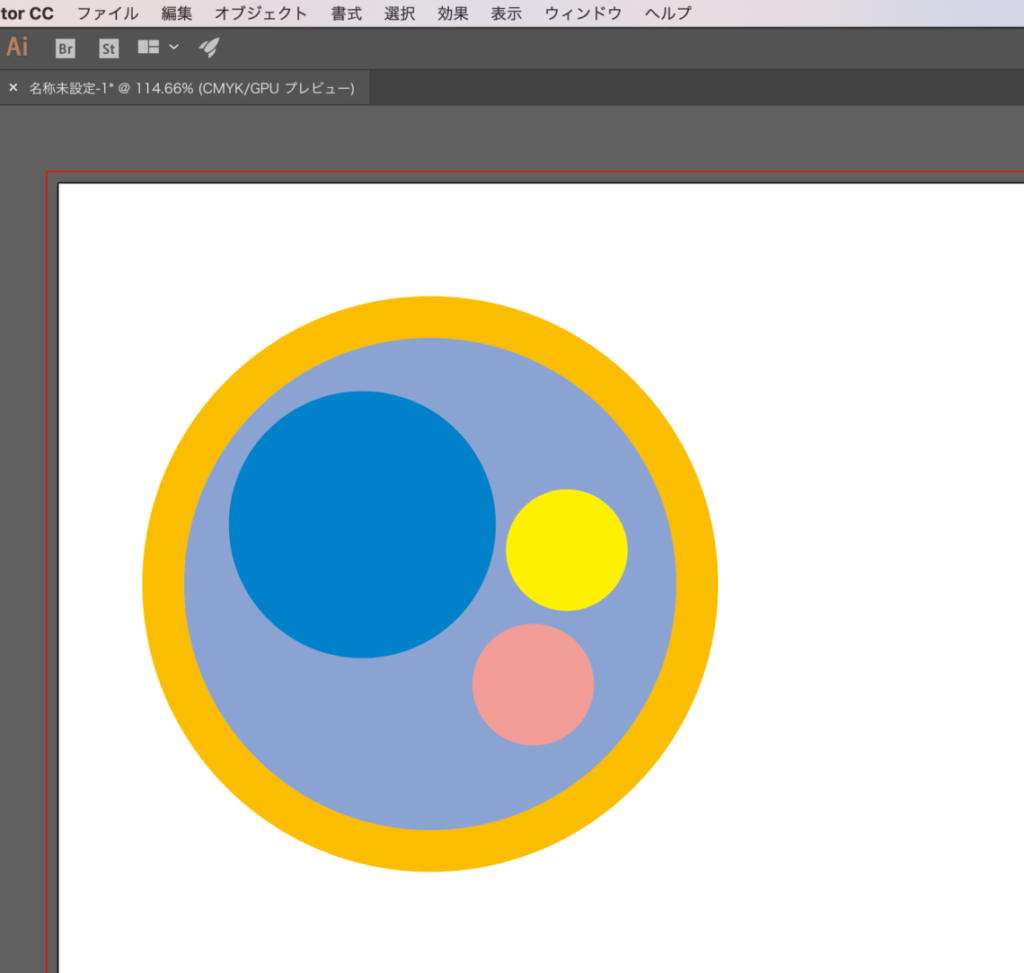
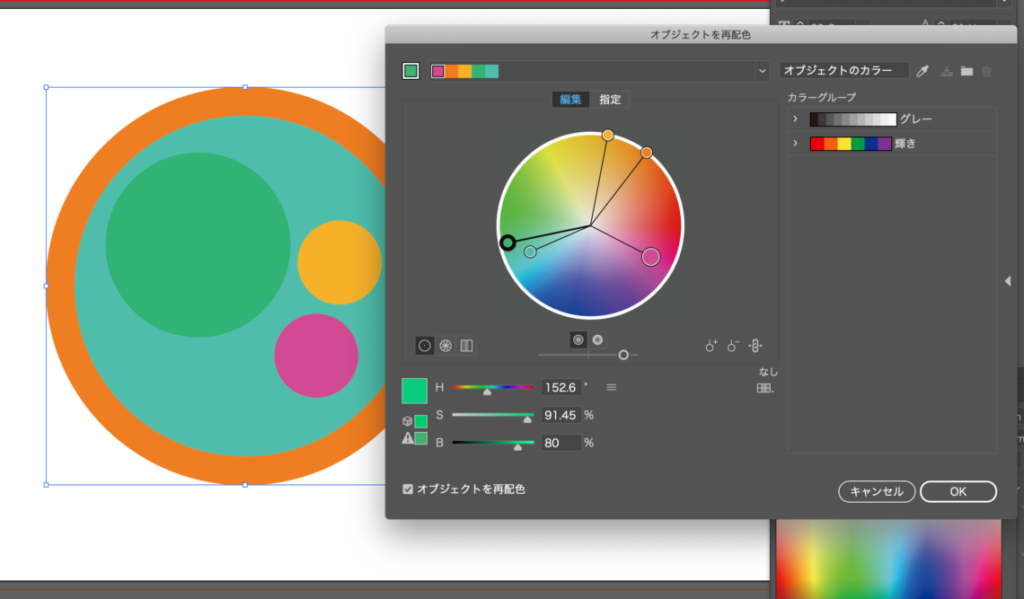
ひとまず、細胞のようなものを丸を使って、作ってみました。外側の円を含めて、5色使っています。

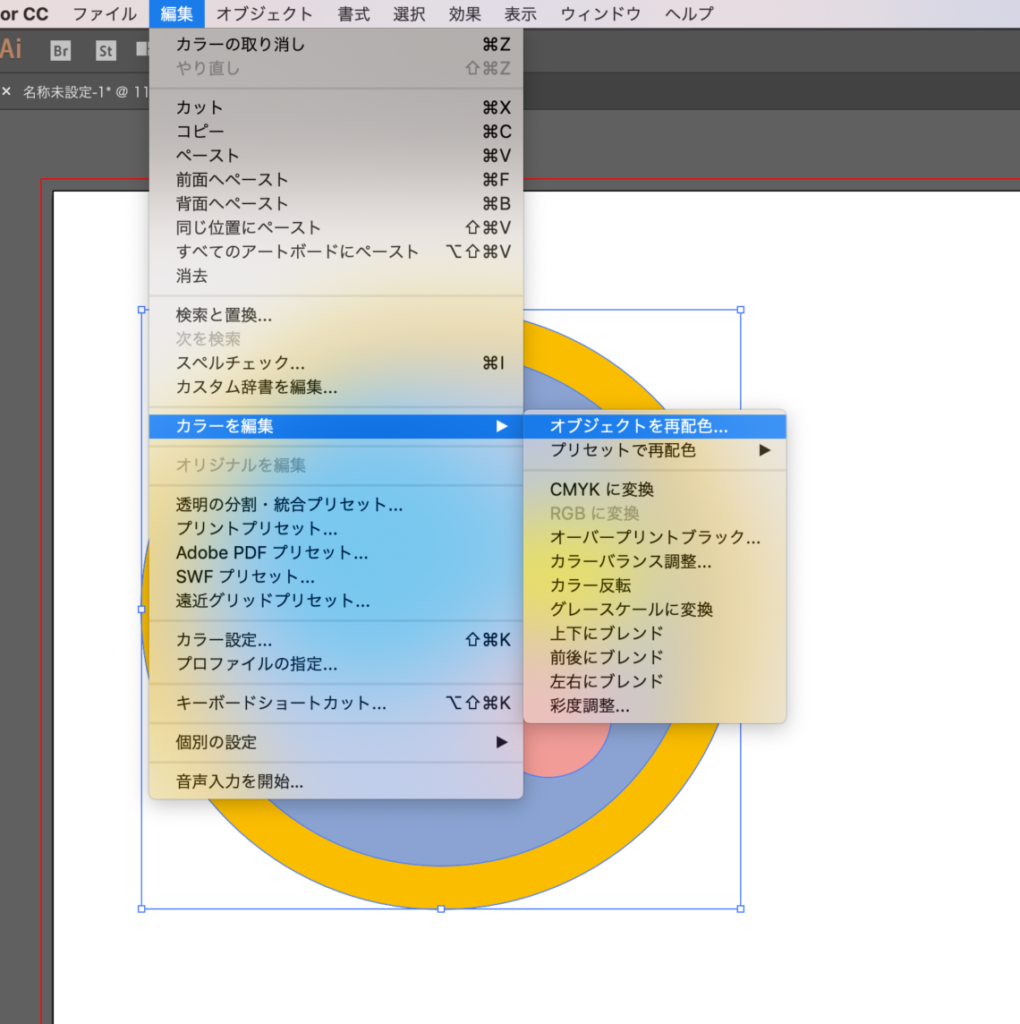
色を変更したいオブジェクト全てを選択して、『編集→カラーを編集→オブジェクトを再配色』を選択します。

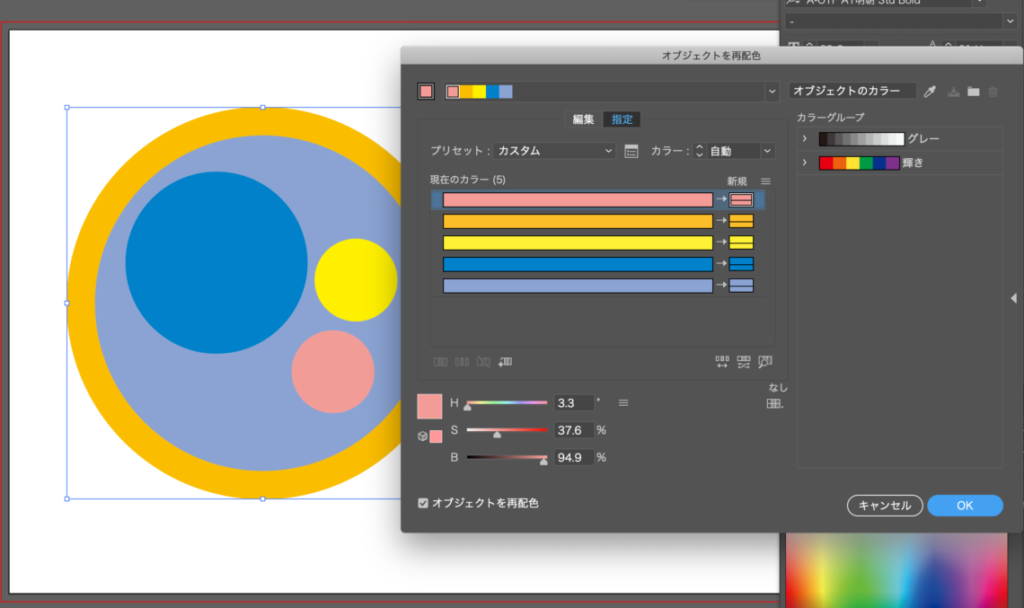
指定と編集というタブがありますが、「編集」をクリック。まずは円を移動させてみましょう。

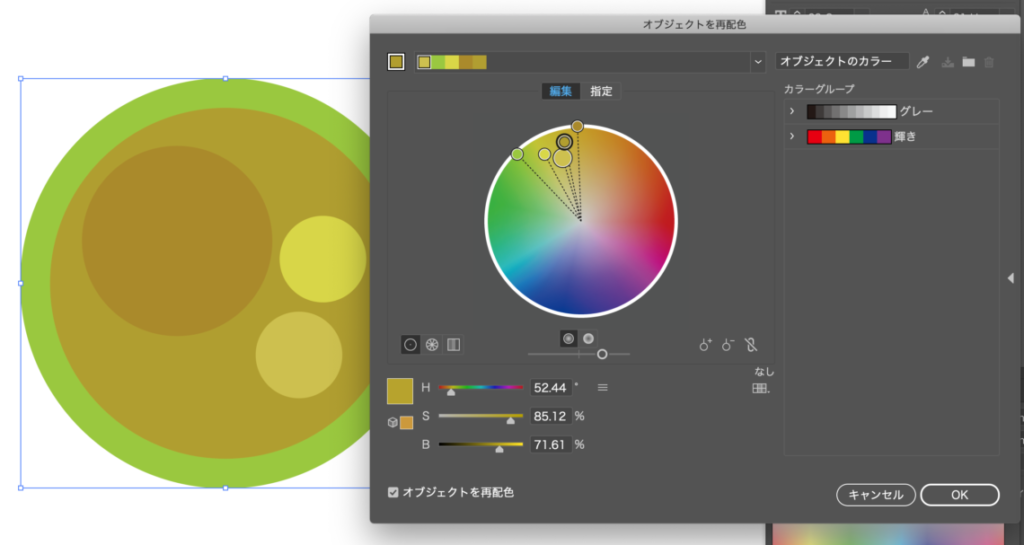
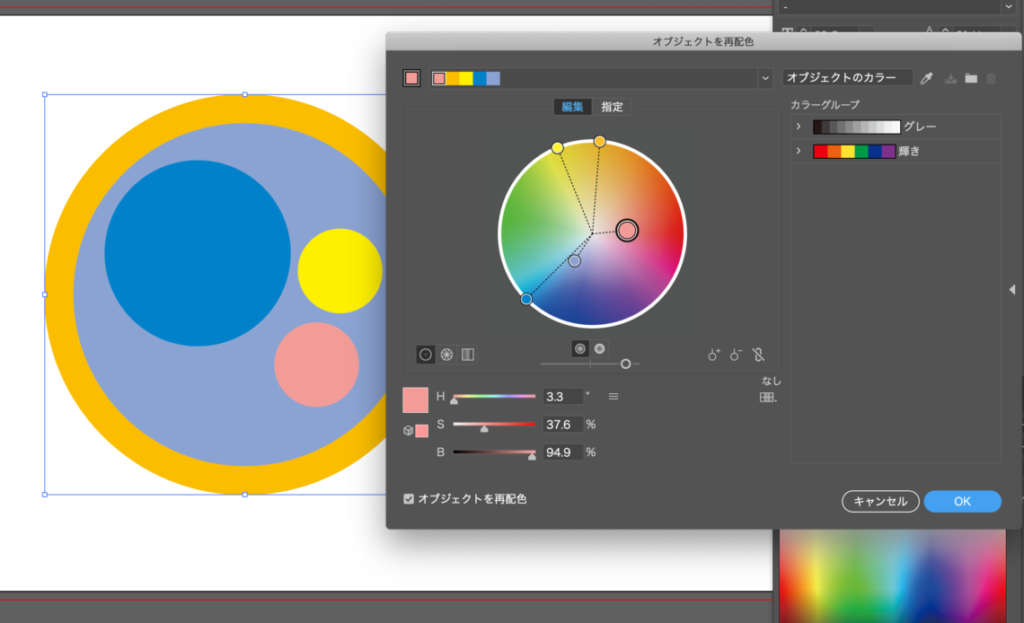
小さな円を全部黄色よりに変更してみました。こんな感じで色をどんどん変更できます。
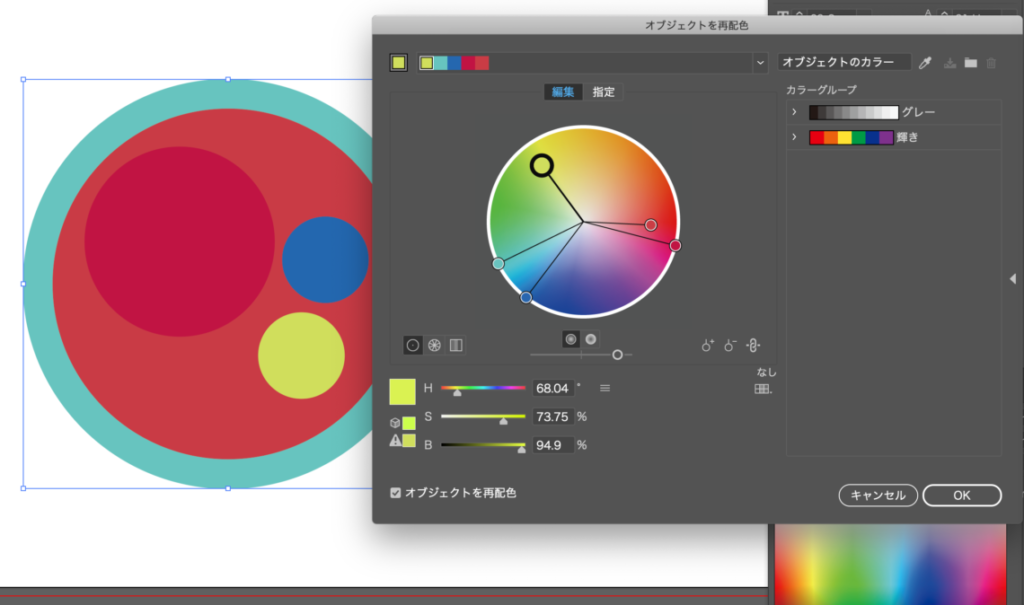
円の右下にあるリンクをオンにすると、配色バランスをセーブしたまま、様々なバリエーションが試すことができます。



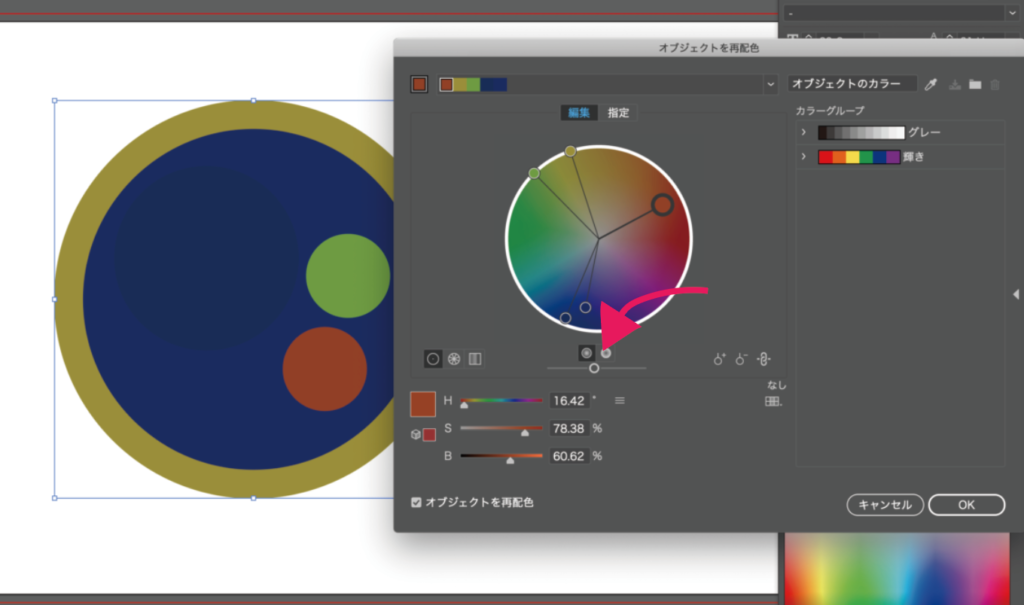
また、カラーの円の下のバーを変更すると、明度等を下げられます。

非常にいじりがいのあるツールです。カラバリを頼まれても、秒速でつくっちゃいましょう!!!
以上、スウォッチをイラレで活用するための技術を解説しました。最後は、カラバリを作りたいためにスウォッチを使い方向けに別の方法もあるよ!という内容でしたが、如何でしたでしょうか?こんな事が知りたい!などご要望があればtwitterにコメントください!
【総集編】驚異のイラストレーター仕事術 | designist:デザイニスト
イラストレーターを使うプロのために、ちょっとしたことで劇的にパフォーマンスが改善されるコツをドバドバ紹介していくコーナーです。悩んでいても、悩んでなくても、イラストレーターを使用する方なら絶対知っておいてほしい内容をまとめています。是非活用してくださいね! 深い階層にある文字を一発で選択する方法。 【驚異のイラストレーター仕事術01】深い階層にある文字を一発で選択する方法。 | designist
世界すべての人を Live Rich にするウェブメディア 『デザイニスト』。美的•情操文化をデザイナーや芸術家という領域だけでなく、企業活動や生活の隅々に至るまで浸透させることを目標としています。最新カメラ情報から制作チュートリアル、香港デモ、ライフデザインに関する様々な情報をお届け!@designistJP
